Даже не знаю, как правильнее сказать. Вообще, перед тем как расставлять свои отступы лучше сбросить все стоящие по умолчанию, как при создании меню делали, помните? Тогда со своими проблем меньше.
Добрый день!Подскажите,что не так?
html, body{
margin:0;
padding:0;
}
body{
width:450px;
height:300px;
padding-top:20px;
font-size:16px;
font-family:“Tahoma”, sans-serif;
line-height:1.3;
background:#34495e;
}
h2{
font-weight:bold;
}
.login-form,
.login-form input[type=“text”],
.login-form input[type=“password”],
.login-form input[type=“submit”]{
font-weight:bold;
font-size:12px;
font-family:“Tahoma”, sans-serif;
text-transform:uppercase;
}
.login-form input[type=“checkbox”]{
vertical-align:middle;
margin-right:5px;
}
.login-form{
display:block;
width:300px;
height:262px;
margin-left:35px;
background-color:#ffffff;
padding:5px 40px;
}
.login-form input[type=“text”]{
border:2px solid #000000;
background-color:#f9f6f3;
background-image:url("/assets/ifmo/icon-user.png");
background-repeat:no-repeat;
background-position:270px 10px;
width:280px;
height:35px;
padding-left:15px;
margin-bottom:10px;
margin-top:0px;
}
.login-form input[type=“password”]{
border:2px solid #000000;
background-color:#f9f6f3;
background-image:url("/assets/ifmo/icon-lock.png");
background-repeat:no-repeat;
background-position:270px 10px;
width:280px;
height:35px;
padding-left:15px;
}
.no-pass{
position:absolute;
left:265px;
margin-top:15px
}
a{
color:#000000;
}
.remember{
width:150px;
margin-top:15px;
}
.login-form input[type=“submit”]{
border:2px solid #000000;
width:300px;
height:45px;
background:#000000;
color:#ffffff;
margin-top:15px;
}
В теории написано, что при создании полей не нужно использовать высоту.
h1{
margin-top: 15px;
font-size: 20px;
margin-bottom: 0;
}
.login-form input[type=“text”]{
border:2px solid #000000;
background-color:#f9f6f3;
background-image:url("/assets/ifmo/icon-user.png");
background-repeat:no-repeat;
background-position:270px 10px;
width:265px;
padding: 10px 15px;
margin-bottom:0px;
margin-top:15px;
}
.login-form input[type=“password”]{
border:2px solid #000000;
background-color:#f9f6f3;
background-image:url("/assets/ifmo/icon-lock.png");
background-repeat:no-repeat;
background-position:270px 10px;
width:265px;
padding: 10px 15px;
margin-top: 10px;
}
.no-pass{
position:absolute;
left: 263px;
margin-top: 13px;
}
.remember{
width:150px;
margin-top:13px;
}
Над кратностью пяти, если хотите, поработайте сами.
Испытание прошёл с 95%, но хотелось бы добить до 100% и осталась 1 попытка. Совпало всё, кроме чекбокса — его текст сдвинут немного вправо. Подскажите в чём может быть проблема. Код здесь.

input - это непарный тег, ссылка без обязательного атрибута href.
Перед “запомните меня” можно поставить просто пробел.
Упс, да, глупые ошибки, исправил. Пробел помог добить до 100%. Спасибо за помощь.
Добрый день!
Подскажите пожалуйста как вам данный код? выполнен на 99%,чтото пошло не так с отступами.
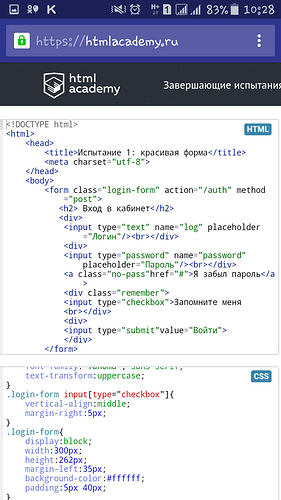
HTML
`
Испытание 1: красивая форма
Вход в кабинет
Запомните меня
Я забыл пароль
`
CSS
html, body{ margin:0; padding:0; } body{ width:450px; height:300px; padding-top:20px; font-size:16px; font-family:"Tahoma", sans-serif; line-height:1.3; background:#34495e; } .login-form, .login-form input[type="text"], .login-form input[type="password"], .login-form input[type="submit"]{ display: block; font-weight:bold; font-size:12px; font-family:"Tahoma", sans-serif; text-transform:uppercase; } .login-form input[type="checkbox"]{ vertical-align:middle; margin-right:5px; } .login-form { position:absolute; background:#ffffff; width:380px; min-height:272px; margin:0px 0 0 35px;; } h2 { margin:20px 0 15px 40px; font-size:20px; } .login-form input[type="text"] { display:block; margin:0 0 10px 40px; width:279px; min-height:33px; background:#f9f6f3 url("/assets/ifmo/icon-user.png") no-repeat 96.5% 50%; border:2px solid black; } .login-form input[type="password"] { display:block; margin:0 0 15px 40px; width:279px; min-height:33px; background:#f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 96.5% 55%; border:2px solid black; } .login-form input[placeholder] { padding-left:15px; vertical-align:middle; } .login-form input[type="checkbox"] { margin:0 3.5px 0 44px; width:10px; } .login-form a { margin-left:46px; color:black; } .login-form input[type="submit"] { margin:16px 0 0 40px; width:300px; min-height:45px; color:white; background:#000000; border:0px; }
Нарушили правило из теории к заданию. Там сказано, что поля сверстаны без применения высоты. Только ширина и отступы.
Ух ты=) точно , спасибо переделаю!
Вот без применения высоты но 99%
`html, body{
margin:0;
padding:0;
}
body{
width:450px;
height:300px;
padding-top:20px;
font-size:16px;
font-family:“Tahoma”, sans-serif;
line-height:1.3;
background:#34495e;
}
.login-form,
.login-form input[type=“text”],
.login-form input[type=“password”],
.login-form input[type=“submit”]{
display: block;
font-weight:bold;
font-size:12px;
font-family:“Tahoma”, sans-serif;
text-transform:uppercase;
}
.login-form input[type=“checkbox”]{
vertical-align:middle;
margin-right:5px;
}
.login-form {
position:absolute;
background:#ffffff;
width:380px;
margin:0px 0 0 35px;
}
h2 {
margin:20px 0 15px 40px;
font-size:20px;
}
.login-form input[type=“text”] {
display:block;
margin:0 0 10px 40px;
padding:10px 0 10px 0;
width:280px;
background:#f9f6f3 url("/assets/ifmo/icon-user.png") no-repeat 96.5% 50%;
border:2px solid black;
}
.login-form input[type=“password”] {
display:block;
margin:0 0 15px 40px;
padding:10px 0 10px 0;
width:280px;
background:#f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 96.5% 55%;
border:2px solid black;
}
.login-form input[placeholder] {
padding-left:15px;
vertical-align:middle;
}
.login-form input[type=“checkbox”] {
margin:0 3.5px 0 44px;
width:10px;
}
.login-form a {
margin-left:46px;
color:black;
}
.login-form input[type=“submit”] {
margin:16px 0 32px 40px;
padding:15px 0 15px 0;
width:300px;
color:white;
background:#000000;
border:0px;
}`
Давайте дальше совершенствовать ваш вариант, если вы не против, конечно.
Вот например такая закономерность:
margin:0 0 10px 40px;
margin:0 0 15px 40px;
margin:0 3.5px 0 44px;
margin:16px 0 32px 40px;
Отступ слева преимущественно 40px получается. Так почему бы этот отступ не задать как внутренний для .login-form? (можете и остальные отступы так же подобрать - сверху, снизу и справа)
Еще хотелось бы обратить ваше внимание на строку position:absolute; Координат для абсолютного позиционирования не видно, может оно здесь не так и необходимо?
Огромное спасибо за подсказку изменил - но все равно 99% различие только с буквой “Я” и “п” на максимум половину пикселя
html, body{ margin:0; padding:0; } body{ width:450px; height:300px; padding-top:20px; font-size:16px; font-family:"Tahoma", sans-serif; line-height:1.3; background:#34495e; } .login-form, .login-form input[type="text"], .login-form input[type="password"], .login-form input[type="submit"]{ display: block; font-weight:bold; font-size:12px; font-family:"Tahoma", sans-serif; text-transform:uppercase; } .login-form input[type="checkbox"]{ vertical-align:middle; margin-right:5px; } .login-form { background:#ffffff; width:340px; margin:0 0 0 35px; padding:20px 0 32px 40px; } h2 { margin:0px 0 15px 0px; font-size:20px; } .login-form input[type="text"] { display:block; margin:0 0 10px 0; padding:10px 0 10px 0; width:280px; background:#f9f6f3 url("/assets/ifmo/icon-user.png") no-repeat 96.5% 50%; border:2px solid black; } .login-form input[type="password"] { display:block; margin:0 0 15px 0; padding:10px 0 10px 0; width:280px; background:#f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 96.5% 55%; border:2px solid black; } .login-form input[placeholder] { padding-left:15px; vertical-align:middle; } .login-form input[type="checkbox"] { margin:0 3.5px 0 4px; width:10px; } .login-form a { margin-left:46px; color:black; } .login-form input[type="submit"] { margin:16px 0 0 0; padding:15px 0 15px 0; width:300px; color:white; background:#000000; border:0px; }
Пол пикселя я вам не подберу, но есть другой вариант:
.login-form a {
margin-right: 40px;
color:black;
float: right;
}
Да,действительно отличный вариант=)
Спасибо.
Ребят, а я решила сверстать форму, которая тянется и не ломается, если изменить размер в .login-form { Width: }
чуток не получается добить до 100%.
ПОМОГИТЕ!
по заданию поля должны быть меньше кнопки. Тут они на 2px больше и поменять не получается.
Вы прописали box-sizing: border-box и width: 100%, т.е. сказали полям растянуться на всё доступное пространство. Всего кода не видно, но думаю, что для кнопки у вас так же прописан display: block и поэтому она так же растянута на все доступное пространство. И поэтому поля и кнопка одинакового размера.
.login-form input[type=“submit”] {
background:black;
color:white;
border:none;
margin-top:15px;
padding:15px;
Width: 100%;
а может правильнее было сверстать через таблицу, а не так?