Скорее всего вы не задали float: left; для блока “О нас”.
ТОчнее для блока (наша компания?)
Видимо, да. Я имею в виду блок с классом about-us, название которого переводится как “о нас”.
Не получается
Ваш код текстом, пожалуйста.
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
color: #ffffff;
background-color: #333333;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
color:#ffffff;
background-color: #333333;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
clear: both;.
float: left;
}
.about-us h1 {
font-size: 20px
}
.about-us p {
font-size: 11px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
color: #ffffff;
background-color: #333333;
width: 80%
clear: both
float: left;
}
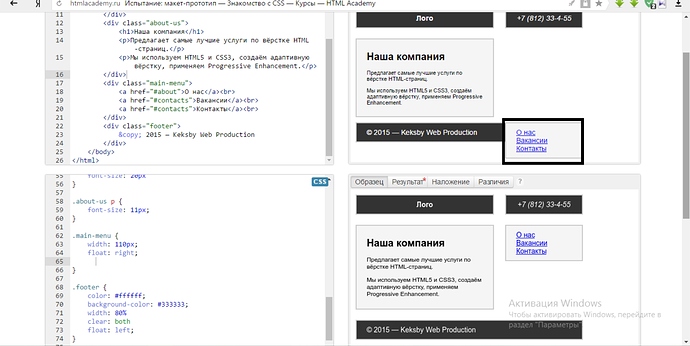
Присмотритесь внимательнее, ничего не замечаете в выделенных мной фрагментах?
неет
ничего не заметно
какие фрагменты ?
точки с азпятой пропустил да? и точку
Я процитировала два ваших правила. Проверьте синтаксис.
Вот точка дает а, из-за него проблемы.
спасибо все стало на свои места вроде