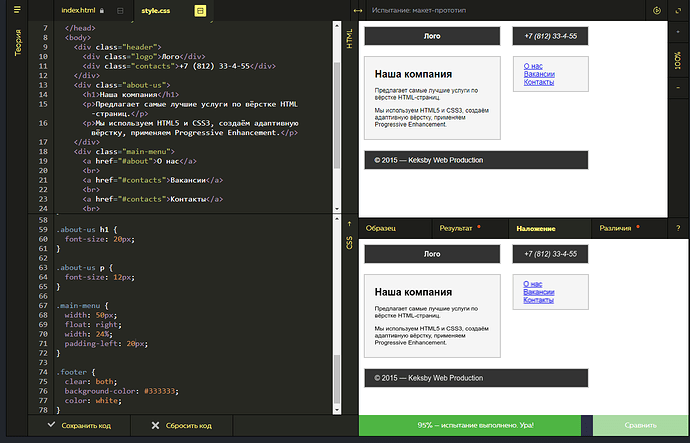
.main-menu {
width: 50px;
float: right;
width: 24%;
padding-left: 20px;
}
Так какую ширину Вы хотели определить? 50px или 24%?
Попробуйте так:
.main-menu {
float: right;
width: 110px;
}Спасибо, с меню все отлично.
Подскажите, почему у logo пошел люфт?
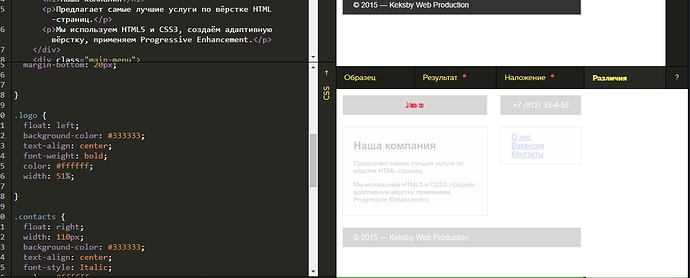
.logo {
float: left;
background-color: #333333;
text-align: center;
font-weight: bold;
color: #ffffff;
width: 51%;
}
width: 51% 230px;
Спасибо, подскажите почему получается такое сильное отличие между заданием ширины с помощью процентов или пикселей?