Доброго времени суток.
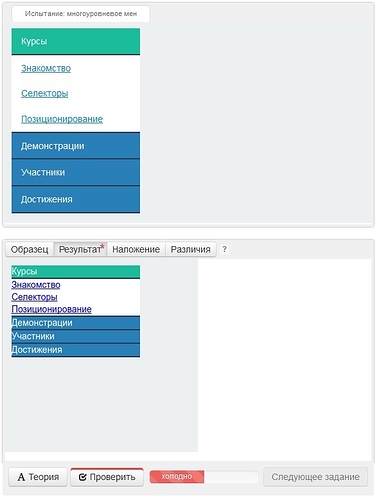
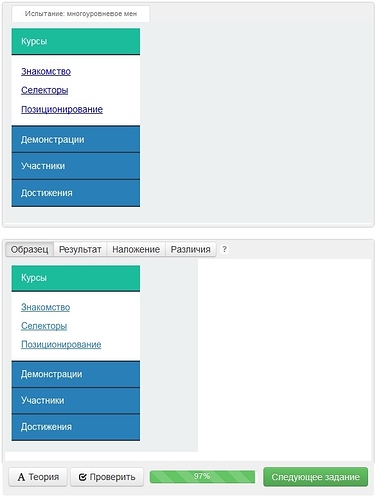
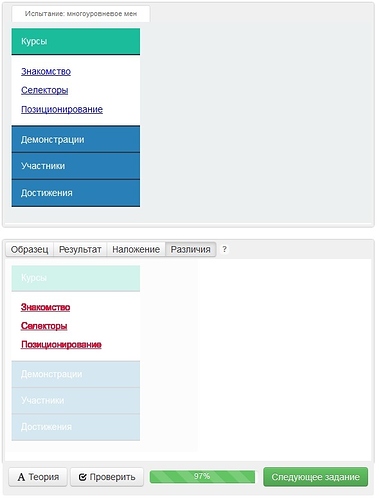
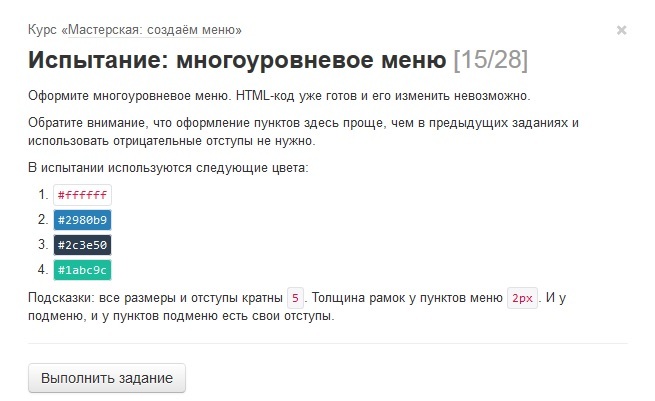
Прохожу "Испытание: многоуровневое меню " в 13 курсе “Мастерская: создаём меню”. Проблема следующая: написал правила в CSS для сходства с эталоном, почти всё готово, но, когда отправляю результат на проверку, он, ну, очень сильно отличается от того, что получается у меня. Смотрите сами:
Т.е. проверка совершенно не видит padding’ов. В чём может быть проблема?
Код:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style: none;
width: 200px;
margin: 0;
padding: 0;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
background: #2980b9;
}
.main-menu a {
display: block;
padding: 10px 15px;
text-decoration: none;
color: white;
}
.main-menu > .active > a {
background: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu ul {
list-style: none;
margin: 0;
padding: 0;
background: white;
}
.main-menu ul a {
text-decoration: underline;
color: #0088cc;
}