html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style: none;
width: 200px;
padding: 0;
margin: 0;
}
.main-menu a {
display: block;
color: #ffffff;
background-color: #2980b9;
border-bottom: 2px solid #2c3e50;
padding: 10px 15px;
text-decoration: none;
}
.main-menu ul {
list-style: none;
margin: 0;
padding: 0;
border-bottom: 2px solid #2c3e50;
}
.main-menu ul a {
border: 0;
background: #ffffff;
color: #2980b9;
padding: 10px 15px;
text-decoration: underline;
}
.main-menu a:hover {
background: #1abc9c;
}
.main-menu .active > a {
background: #1abc9c;
}
Ineska
2
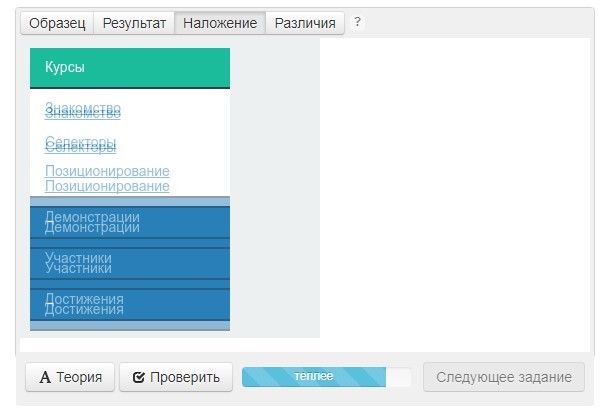
А что на вкладке “Различия”?
не могу додумать где нужно отступы правильные поставить
Ineska
5
Отступы между ссылками подменю по 5px.
Недостающие отступы сверху и снизу пропишите для ul.
.main-menu ul {
list-style: none;
margin: 0;
padding: 10px 10px;
border-bottom: 2px solid #2c3e50;
background: #ffffff;
}
.main-menu ul a {
border: none;
background: #ffffff;
color: #2980b9;
padding: 5px;
text-decoration: underline;
}
как то так получилось 100%. Спасибо за помощь!
1 лайк
Ineska
8
В этой теме выше уже есть ответ на ваш вопрос.
К сожалению не получается.
Ineska
10
Покажите, каким образом вы пробовали исправить.
пробовал изменять значения padding-ов в следующих блоках: [quote=“Andrew1, post:7, topic:6476”]
.main-menu ul {
padding: 0px;
margin: 0px;
border-bottom: 2px solid #2c3e50;
}
.main-menu a {
display: block;
text-decoration: none;
background-color: #2980b9;
border-bottom: 2px solid #2c3e50;
color: #ffffff;
padding: 10px 15px;
}
.main-menu li li a {
background-color: #ffffff;
color: #2980b9;
text-decoration: underline;
padding: 10px 15px ;
border: none;
[/quote]
Очевидно, что проблема в блоке подменю, но как решить, что-то не могу понять.
Ineska
13
Здесь не надо менять. А отступы в оставшихся двух правилах можно подобрать.