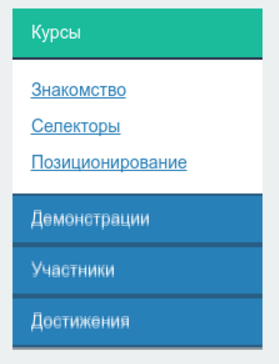
не бьются нижние синие блоки, не могу понять куда идти чтоб подогнать
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width: 200px;
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
display: block;
}
.main-menu ul {
color: #ffffff;
padding: 10px 0;
background-color: #ffffff;
}
.main-menu > .active > a {
background-color: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu > li > a {
background-color: #2980b9;
border-bottom: 2px solid #2c3e50;
color: #ffffff;
padding: 10px 15px;
box-sizing: border-box;
}
.active > ul a {
color: #2980b9;
text-decoration: underline;
padding: 5px 15px;
}