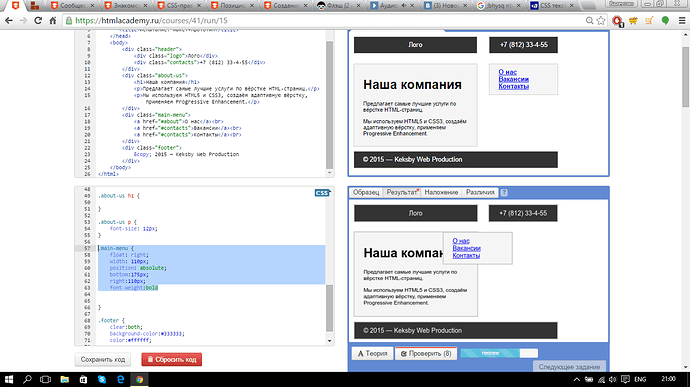
фактическое расположение меню, не совпадает с тем, которое показывается после проверки
.main-menu {
float: right;
width: 110px;
position: absolute;
bottom:175px;
right:110px;
font-weight:bold;
А весь CSS-код можно увидеть?
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color:#333333;
color:#ffffff;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color:#333333;
color:#ffffff;
}
.about-us {
width: 230px;
margin-bottom: 10px;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
float: right;
width: 110px;
position: absolute;
bottom:175px;
right:110px;
font-weight:bold
}
.footer {
clear:both;
background-color:#333333;
color:#ffffff;
clear:both;
}
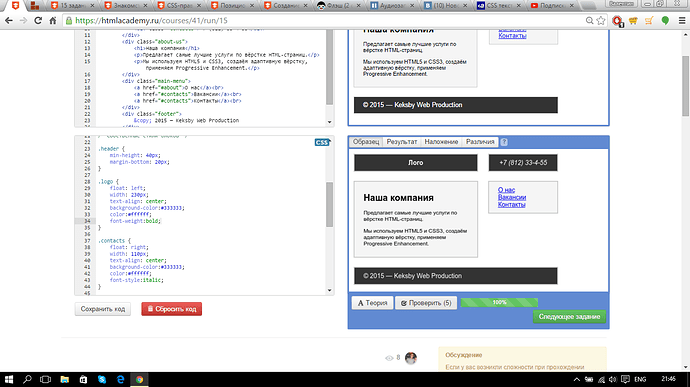
То, что меню у вас не на месте - это далеко не единственная проблема. Пункты меню не должны быть жирными. Футер тоже выше, чем в образце, номер телефона должен быть курсивом, Лого - жирным шрифтом.
Для меню уберите строчку position: absolute; а для “O нас” добавьте float: left;
Чтобы исправить положение футера, увеличьте отступ снизу для “О нас” до 20px.
спасибо большое)))
а если убрать position: absolute;, то меня сдивгается вниз