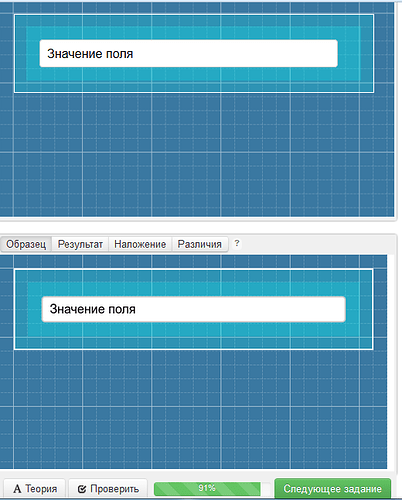
Плюс никак не понимаю почему у меня высота поля ввода выше чем высота в образце. что бы я не делал(
вот код:
/* Базовые стили, изменять не нужно */
html,
body {
margin: 0;
padding: 0;
}
body {
width: 520px;
min-height: 270px;
padding: 20px;
font-size: 14px;
line-height: 1.5;
font-family: Arial, sans-serif;
color: white;
background-color: #3a78a1;
background-image: url("/assets/course9/grid.png");
background-repeat: repeat;
background-position: -80px -80px;
}
input[type=“text”] {
height: 38px;
font-size: 18px;
font-family: Arial, sans-serif;
border: 2px solid #cccccc;
border-radius: 5px;
margin: 19px;
padding-left:10px;
box-sizing: padding-box;
}
.block {
background: rgba(0, 255, 255, 0.2);
}
.block1
{
border: 2px solid #fff;
}
.block2{
margin:17px;
padding: 0 55px 0 0;
}