<link rel="stylesheet" href="style.css">
вот это
Спасибо добавил. Сегодня уже не смогу проверить, исчерпал лимит возможностей.
Завтра отпишусь, еще раз спасибо!
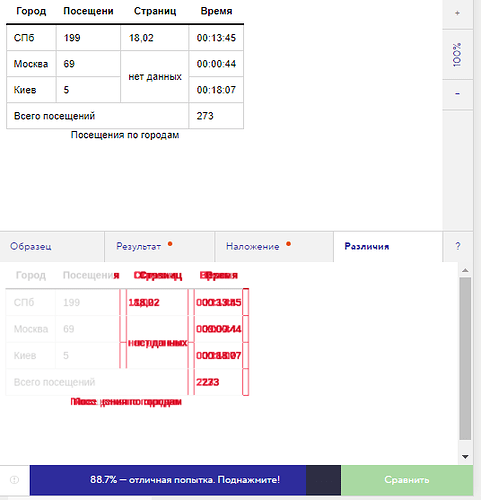
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
table{
border-collapse: collapse;
}
th{
padding: 10px;
padding-right: 10px;
}
caption{
caption-side: bottom;
}
td{
padding: 10px;
padding-right: 10px;
border: 1px solid lightgray;
}
.border-top{
border-top: 2px solid black;
}
100%
Что не так у меня?
Таблица посложнее| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Моcква | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
Здравствуйте! Очередной глупый вопрос - подскажите, что упускаю:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table cellpadding="10" bordercolor="lightgray" border="1">
<caption> Посещения по городам
</caption>
<tr>
<td align="center">Город</align></td>
<td align="center">Посещения</align></td>
<td align="center">Страниц</td>
<td align="center">Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
table {
border-collapse: collapse;
width: 100%;
}
caption {
caption-side: bottom;
}
- Перенесите с тэга table все в CSS.
- вместо cellpadding лучше использовать padding
- border пропишите в формате (border: 1px solid lightgray;)
- уберите width: 100%;
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | Всего посещений | 273 |
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
table {
border-collapse: collapse;
}
caption {
caption-side: bottom;
}
100%
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse:collapse;
}
caption{
caption-side: bottom;
}
td{
border: 1px solid lightgray;
padding: 10px;
}
th{
padding: 10px;
}
.black{
border-bottom: 2px solid black;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr class="black">
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan ="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan = "3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>можно вместо класса Black в css дописать в селектор <th> значение black
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещени</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>

body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
table {
border-collapse: collapse;
}
caption {
caption-side: bottom;
}
Доброго времени. Подскажите в чем ошибка
Сам вопрос задал, сам отвечаю.
В слове посещения пропустил букву “я” из за этого получилось смещение таблицы.
21/12/2022 - 100%. Закидываю сюда для Фана, интересная тема.
HTML - вставлять после
<table cellpadding="10">
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
CSS
table {
border-collapse: collapse;
}
th {
border-bottom: 2px solid black;
}
td {
border: 1px solid lightgray;
border-collapse: collapse;
}
caption {
caption-side:bottom;
}
01.05.2023 Всем привет!!! Делюсь своим вариантом.
Таблица посложнее| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
Посещение по городам
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse:collapse;
}
td {
border: 1px solid lightgray;
padding:10px;
}
tr:nth-child(2) {
border-top:3px solid black;
}
p {
text-align:center;
margin-top:1px;
}