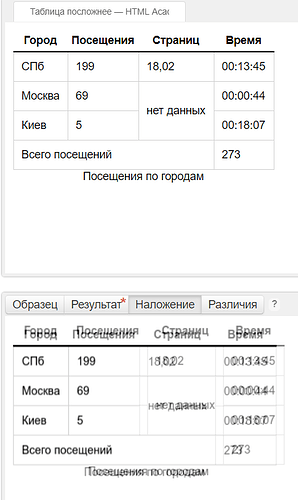
Чего не хватает? Что не так?
Явно что-то не так с отступами, но что именно – по выложенным скринам не опредлить. Выкладывайте весь CSS, если еще не разобрались.
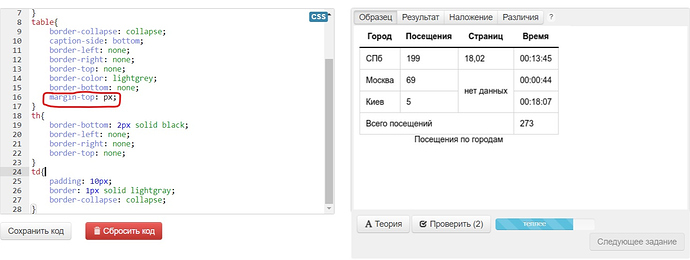
CSS выложен ввесь просто надо нажать на картинку.
А, и правда. Хотя в любом случае лучше (на мой взгляд) сам код сюда копировать, тогда можно прямо в упражнении посмотреть, так быстрее.
th {padding: 5px;} портит вам жизнь 
Кстати, а зачем вам верхний отступ у таблицы?
1 лайк
Вообщем вот код! А то все равно не пропускает дальше и попытки на сегодня уже закончились)
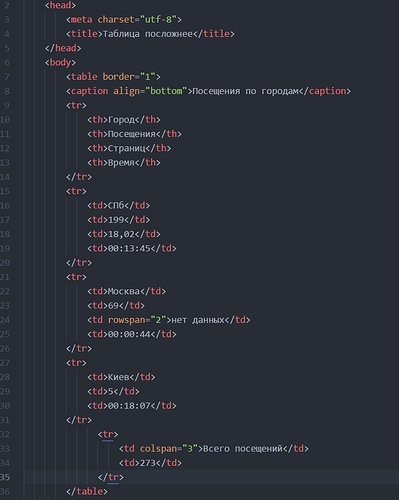
HTML:
Таблица посложнее
Посещения по городам
| Город |
Посещения |
Страниц |
Время |
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
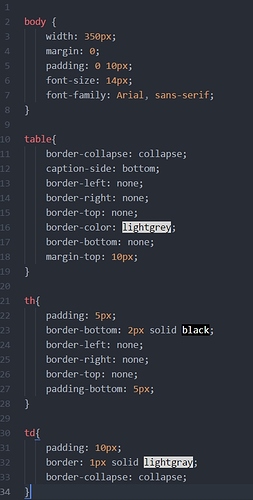
CSS:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
caption-side: bottom;
border-left: none;
border-right: none;
border-top: none;
border-color: lightgrey;
border-bottom: none;
margin-top: 10px;
}
th{
border-bottom: 2px solid black;
border-left: none;
border-right: none;
border-top: none;
padding-bottom: 5px;
}
td{
padding: 10px;
border: 1px solid lightgray;
border-collapse: collapse;
}
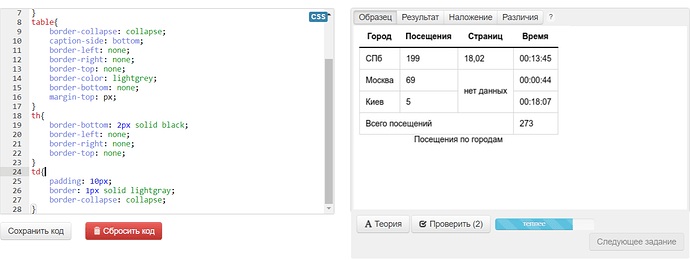
Ну всё верно, проверила.
Повторюсь, у вас неправильно указан padding для th и зачем-то прописан margin для всей таблицы – исправьте это и получите 100%.
Убрал padding для th и margin для всей таблицы без изменений…
Таблица посложнее
Посещения по городам
| Город |
Посещения |
Страниц |
Время |
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
СSS:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
caption-side: bottom;
border-left: none;
border-right: none;
border-top: none;
border-color: lightgrey;
border-bottom: none;
margin-top: px;
}
th{
border-bottom: 2px solid black;
border-left: none;
border-right: none;
border-top: none;
}
td{
padding: 10px;
border: 1px solid lightgray;
border-collapse: collapse;
}
это значение убрал полностью в CSS - ничего не поменялось
Я написала, что у вас th {padding} был указан неправильно, а не что он вообще не нужен.
Добавьте к th {padding: 10px;} – и всё, готово.
Логика рассуждений должна быть такая: padding – это внутренний отступ, пространство, которое отделяет содержимое от границ. Посмотрите на ваш результат и увидите, что текст заголовочных ячеек прилипает к границам, то есть вам нужно увеличивать padding.
Да, на третий день пришло))
Благодарю вам за помощь!