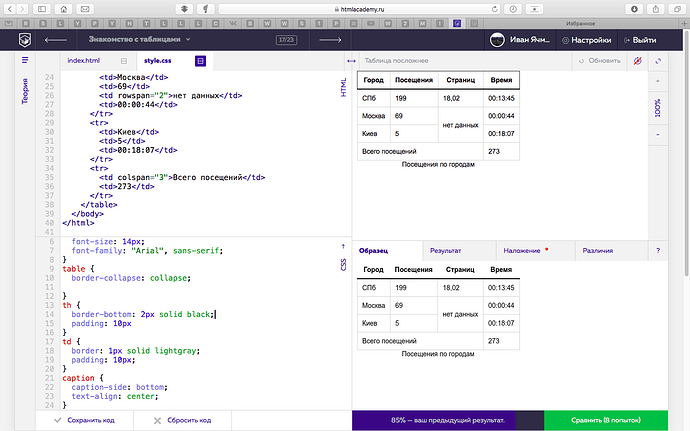
Всем привет, застрял на задании 17/23. В мини-браузере у меня отображается правильная таблица, идентичная образцу, но когда я нажимаю на проверить, в результате у меня отсутствует последняя строчка таблицы, хотя в мини браузере она есть. В чём проблема?
Проблему решил, помощи не надо, спасибо 
Проблема, не могу убрать черную линию сверху и с боков в самом верху, отличается от образца, в чем дело, помогите
Ivan21,Как ты разобрался с таблицами!?Я сидел 2 часа и думал что прописать чтобы изменить дизайн.xD Буду по новой читать и делать всё.

Правый верхний угол минибраузера – нажмите кнопку “Включить автозапуск” .
как ты решил проблему ? у меня такая же в задании 23/23. перейти по ссылке
th {
border-bottom: 2px solid black;
padding: 10px;
}
Пример моего полного кода:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
caption {
caption-side: bottom
}
table {
/*border: 2px ;*/
border-collapse: collapse;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}