Где ошибка?
html:
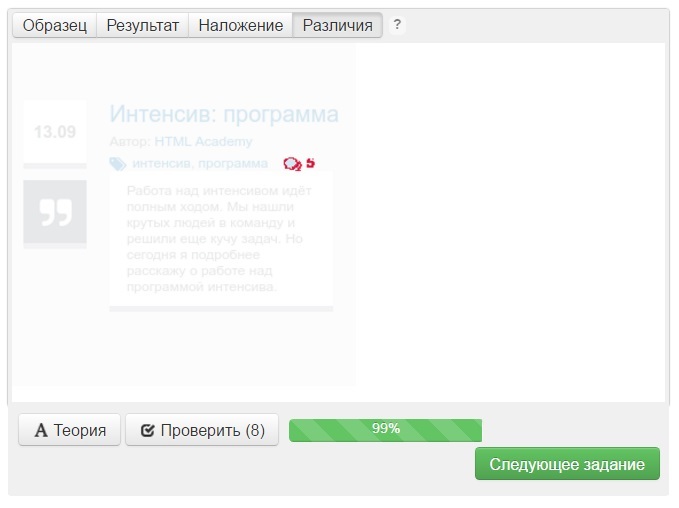
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-stats">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт полным ходом. Мы нашли крутых людей в команду и решили еще кучу задач. Но сегодня я подробнее расскажу о работе над программой интенсива.</div>
</div>
</body>
css:
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
.post {
position: relative;
padding-left: 75px;
}
.post-date, .post-type {
position: absolute;
left: 0;
width: 55px;
height: 55px;
border-bottom: 5px solid #bdc3c7;
}
.post-date {
top: 0;
background-color: white;
text-align: center;
line-height: 55px;
font-size: 15px;
font-weight: bold;
color: #7f8c8d;
}
.post-type {
top: 70px;
background-color: #7f8c8d;
background-image: url("/assets/course14/quotes.png");
background-position: center;
background-repeat: no-repeat;
}
.post-title {
margin-bottom: 5px;
font-size: 20px;
color: #2980b9;
}
.post-author {
margin-bottom: 5px;
}
.post-stats {
display: inline;
position: relative;
padding-left: 20px;
margin-right: 10px;
}
.post a {
text-decoration: none;
color: #2980b9;
}
.post-stats .icon {
position: absolute;
width: 15px;
height: 15px;
}
.post-stats .icon-tags {
left: 0;
background: url("/assets/course14/post-challenge.png");
}
.post-stats .icon-comments {
top: 0;
right: 10px;
background: url("/assets/course14/post-challenge.png") 20px 0;
}
.post-text {
width: 170px;
padding: 10px 10px 10px 15px;
border-bottom: 5px solid #bdc3c7;
background: #fff;
color: #7f8c8d;
}