Обсуждение курса «Линейные градиенты»
Добрый день.
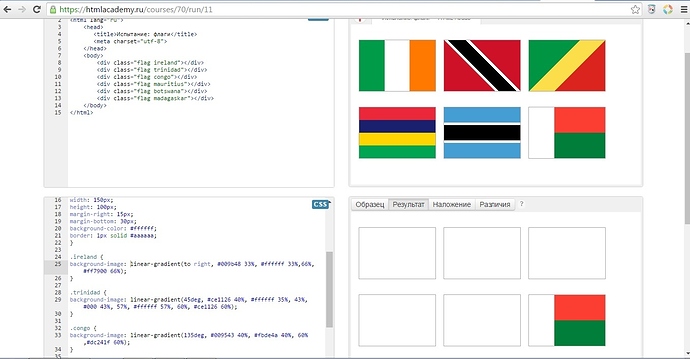
Вопрос по прохождению тестового задания № [11/23] курса Линейные градиенты / Испытание: флаги.
(пишу текстом, поэтому придётся открыть это задание: http://htmlacademy.ru/courses/70/run/11)
Задача - оформить градиентами второй флаг - .trinidad.
По сути - там 3 чередующихся цвета, идущие по порядку:
- много красного;
- кусочек белого;
- широкая чёрная полоса;
- кусочек белого;
- много красного.
Моя логика такова - устанавливаю направление в 45deg и пропорции каждому цвету по порядку, согласно моей логике, описанной чуть выше.
Получаем синтаксис:
.trinidad{
background-image:linear-gradient(45deg,#CE1126 33%,#FFF 3%,#000 13%,#FFF 3%,#CE1126 33%);
}
Выходит абракадабра, ад и пакистан.
Почему?
Видел правильный ответ, но не понимаю как он работает.
Просьба растолковать где ошибка в моей логике.
Заранее благодарен!

При проверке сервером не рендерятся блоки, если угол наклона линейного градиента указать в градусах. Браузеры: Chrome и Mozilla последних версий.

.trinidad {
/* цвета: #CE1126, #FFF, #000, #CE1126 */
background-image: linear-gradient(45deg, #CE1126 40%, #FFF 40%, #FFF 43%, #000 43%, #000 57%, #FFF 57%, #FFF 60%, #CE1126 60%);
}
.congo {
/* цвета: #009543, #FBDE4A, #DC241F */
background-image: linear-gradient(135deg, #009543 40%, #FBDE4A 40%, #FBDE4A 60%, #DC241F 60%);
}У меня та же проблема. Браузеры: сафари и хром.
У меня та же проблема. Браузеры Firefox Dev, Spartan, Yandex.
устанавливаются не пропорции, а позиция, где начинает меняться цвет.
А что бы получить резкий переход, нужно для соседних цветов установить одинаковою позицию.
необходим префикс (не поддерживает градусы в linear-gradient) именно браузерный движок проверки на сервере.
У вас то в браузере все показывает верно:).
Поэтому, пропишите вместо
linear-gradient
-webkit-linear-gradient
Задание засчитается.
Не правильно написаны надписи в целях. (во 2 и 4)
Доброго дня.
Вопрос по прохождению задания № [11/23] курса Линейные градиенты / Испытание: флаги. Как и у некоторых людей, что писали посты выше, не отображаются изменения в нижнем мини браузере. То есть, код написан, изменения в исходном задании есть, в графе же “Результат” при нажатии кнопки проверить - пустые флаги. Открывала и в мозилле, и в хроме. -webkit-linear-gradient (в хроме) тоже не помог.
Потому что вы неправильно пишете. У вас колорстоп пустой получается, без указания цвета.
Например, ваша запись для первого флага:
background-image: linear-gradient(to right, #009b48 33%, #ffffff 33%, 66%, #ff7900 66%);
Выделенные колорстоп без цвета.
А напишите правильно и будет работать:
background-image: linear-gradient(to right, #009b48 33%, #ffffff 33%, #ffffff 66%, #ff7900 66%);
Большое спасибо!
В задании «Цветовые переходы в px [12/23]» используется 2 разных красных цвета:
.leaf-top-left {
background-image: linear-gradient(-45deg, #f00000 30px, #000000 30px, #000000 40px, #ff0000 40px, #ff0000 70px, #000000 70px);
}
В этом есть какой-то глубокий смысл или это просто опечатка?
«Кнопки — часть 3 [21/23]»: опечатка в теории
Для этого нам понадобится чуть больше цветов, заданных вручую колорстопов и один резкий переход.
Здравствуйте. У меня уже не в первый раз происходит следующая ситуация, я делаю задания, мои ответы засчитываются, но кнопка “следующее задание” не активируется. Не могу понять в чем причина. Активируется кнопка только после того, как нажимаю “Показать ответ”. Мне показывают тот же самый код, что написал и я, но после этого кнопка перехода на следующее задание активируется. Вот скриншот моего задания.
Спасибо, разобрался. Меня почему-то выкинуло, а урок остался доступным. После повторного захода в свой аккаунт, все получилось.)

Если уменьшить размер окна с псевдоколонками на градиентах (точнее, задание 10), то получится вот такая неадаптивность. Сверху псевдоколонка, слева - body с таким же градиентом, справа - что-то непонятное. Как решать проблему?