помогите народ что делать что бы было 100% где ошибка?
html,
body {#ecf0f1 ;#2980b9 ;
text-decoration: none;
color: #ffffff;
}
.main-menu>.active {#1abc9c ;
Ineska
05.Январь.2017 14:46:55
22
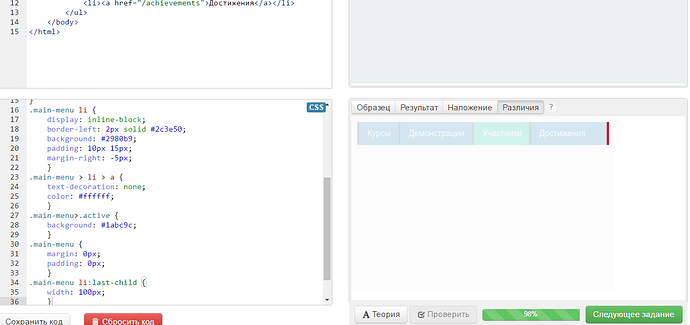
Все ошибки хорошо видны на вкладке “Различия”, в том числе и то, что рамка слева не черная. Будьте внимательны, используемые цвета даны в теории.
там одна рамка и она черная по левому краю на 2 пикселя , о каких рамках вы говорите ? в различиях только последний блок надо растянуть показывает 96%
Tala
05.Январь.2017 15:01:01
24
а вы проверьте, какие цвета указаны в теории к заданию - вы их все использовали?
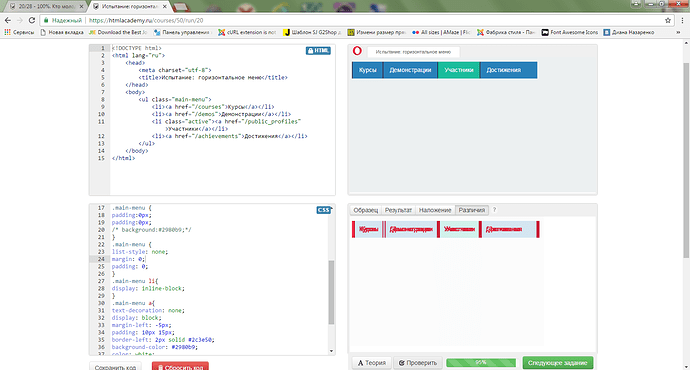
извиняюсь только заметил что не блэк должно было быть , но проблема с последним нерастянутым пунктом осталась
это то что получилось после всех изменений , как исправить ?
Ineska
05.Январь.2017 15:54:24
27
Судя по всему ширина 100px для последнего пункта не подходит.
Добрый вечер) Тоже хотел бы узнать, в чем ошибка или хоть поставить на путь истинный. 98% Пэддинг райт можно выставить на 39 пх, идет снос последнего пунтка вниз и показывает 99%, при 40 пх - уже и 90% не дает.
html,
body {
body {#ecf0f1 ;
.main-menu {
.main-menu li{
.main-menu a {#2980b9 ;#2c3e50 ;
.main-menu .active a{#1abc9c ;
.main-menu li:last-child a{
Ineska
05.Январь.2017 21:53:00
29
Это кто подсказал? Попробуйте обойтись без этой строки.
А без этой строки весь блок съезжает влево, аналогично даже если ее убрать и поставить .main-menu li:first-child a{
Изменил у бади ширину на 440 и пэддинг-райт в 40 пикселей благополучно влез) Но, то не то)#2980b9 ;
1 лайк
Указал background для ссылок .main-menu a , 96% из 100%, а нужно было указать background для .main-menu , тогда получилось 100%.
Мой код CSS:
html,
body {#ecf0f1 ;
.main-menu {#2980b9 ;
}
.main-menu li {
.main-menu a {#ffffff ;#2c3e50 ;
.active a {#1abc9c ;
Спасибо, автор.подсмотрела у вас margin: -5; , подкорректировала сама padding, поскольку он сдвинулся, и все, 100%.main-menu {#2980b9 ;#2c3e50 ;#ffffff ;#1abc9c ;