Доброго дня! Обнаружил, что данное задание можно решить двумя разными методами. первый вариант кривоватый, родил сам. Если коротко, суть в увеличении правого падинга у последнего элемента с помощью псевдокласса.
Вариант 1.
.main-menu {
list-style: none;
padding: 0 0 0 5px;
margin: 0;
}
.main-menu li {
display: inline-block;
}
.main-menu a {
display: block;
color: #ffffff;
background: #2980b9;
border-left: 2px solid #2c3e50;
text-decoration: none;
padding: 10px 15px;
margin-left: -5px;
}
.main-menu li:last-child a {
margin-right: -5px;
padding-right: 40px;
}
.active a {
background: #1abc9c;
}
Второй вариант подсмотрел у коллеги, код короче и красивее, нет необходимости использовать псевдокласс. Если коротко, суть в назначении фона для всего блока (списка) ul.
Вариант2.
.main-menu {
background-color: #2980b9;
padding: 0;
margin: 0;
}
.main-menu li {
display: inline-block;
margin-right: -5px;
}
.main-menu a {
padding: 10px 15px;
display: block;
text-decoration: none;
border-left: #2c3e50 solid 2px;
color: #ffffff;
}
.active a {
background-color: #1abc9c;
}
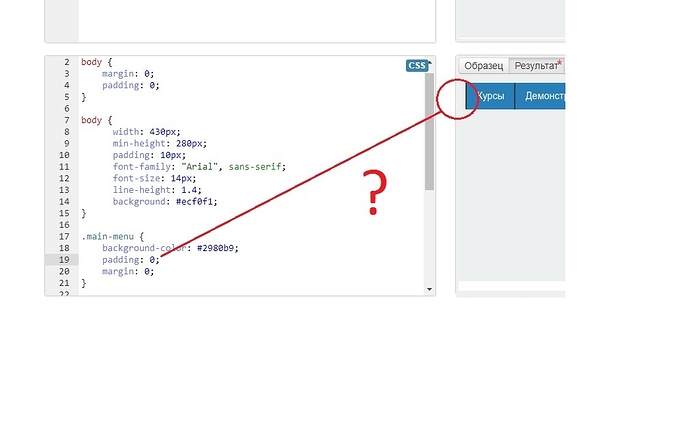
Однако я не могу понять, каким образом во втором (красивом) варианте у меню появился отступ в 5 пикселей с левой стороны (как это и нужно по заданию). В своем варианте я для .main-menu специально указал падинг слева в 5px.
.main-menu {
list-style: none;
padding: 0 0 0 5px;
margin: 0;
}
Во втором же варианте (красивом) падинги и маргины обнулены
.main-menu {
background-color: #2980b9;
padding: 0;
margin: 0;
}
однако отступ у меня все ровно есть. Откуда он?