html,
body {
margin: 0;
padding: 0;
}
body {
width: 400px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: "Arial", sans-serif;
background-color: #ecf0f1;
}
li{
display:inline-block;
}
a{
display:block;
background-color:#2980b9;
margin-left:-5px;
border-left:2px solid #2c3e50;
padding:10px 15px;
color:#fff;
text-decoration:none
}
.active a{
background-color:#1abc9c
}Спасибо
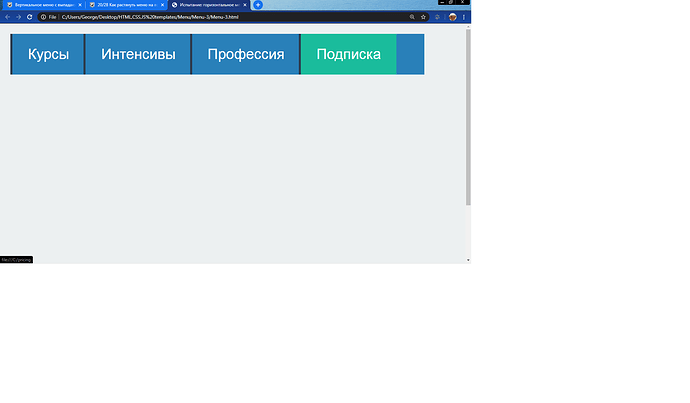
.main-menu li:last-child a { width: 100%;}
и никаких запар с фонами…
Идея на первый взгляд годная. Но если прописать,
a:hover {
background: #1abc9c;
}
то и подсветится ток содержимое ссылки, а не контейнера.
Пропишите прост width: 100%
li:last-child a {
width: 100%;
}
Только 98% - Почему?
.main-menu {
margin: 0;
padding: 0;
}
.main-menu li {
display: inline-block;
list-style: none;
border-left: 2px solid #2c3e50;
}
.main-menu a {
display: block;
text-decoration: none;
background-color: #2980b9;
color: #ffffff;
margin-right: -5px;
padding: 10px 15px;
}
li:last-child a {
width: 100%;
}
.main-menu .active a {
background: #1abc9c;
}
Здарова братанчик! Ты красава!
Я как раз мучался с последним пунктом меню, что он не растягивался на нужную ширину. А оказывается он и не должен был. Хорошо что ты подсказал. И действительно - нужно было всего лишь задать фон для всего спика, a не элементу . Спасибо