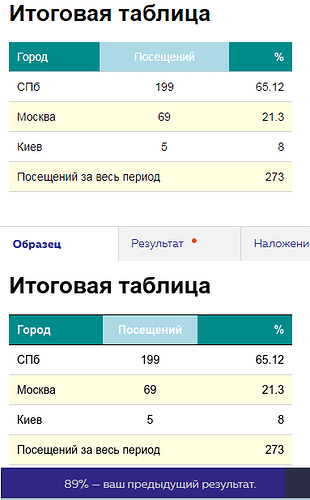
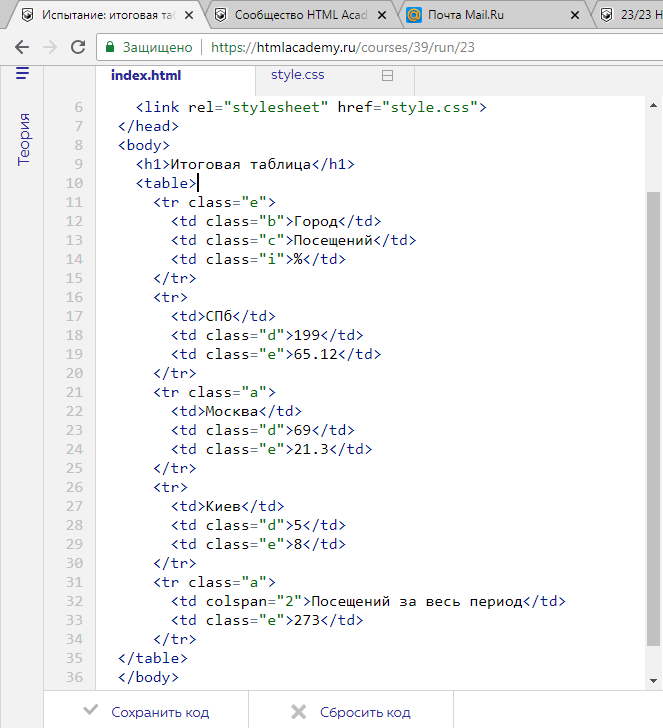
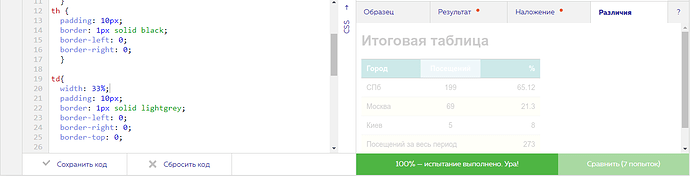
Не могу понять как выровнять средний столбец и сделать линии верхней строки черными. Подскажите плз добрые люди.
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
width: 100%;
padding: 10px;
border: 1px solid black;
border-collapse:collapse;
border-left: 0;
border-right: 0;
border-top: 0;
}
td{
padding: 10px;
border: 1px solid lightgrey;
border-left: 0;
border-right: 0;
border-top: 0;
}
.a {
background-color: lightyellow;
}
.b {
text-align: left;
background-color: darkcyan;
color: white;
}
.c {
background-color: lightblue;
text-align: center;
color: white;
}
.d {
text-align: center;
}
.e {
text-align: right;
}
.i {
background-color: darkcyan;
color: white;
text-align: right;
}