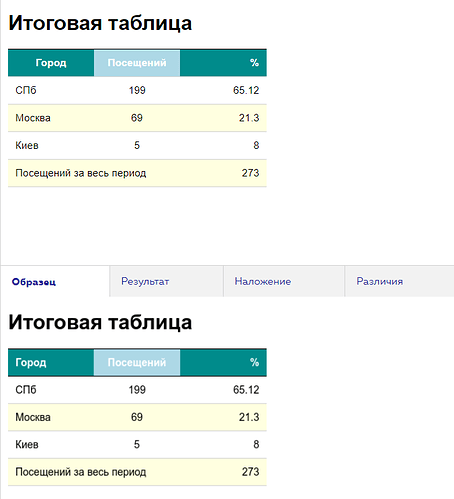
Подскажите пожалуйста, почему не выводится нижняя рамка в заголовках таблицы?
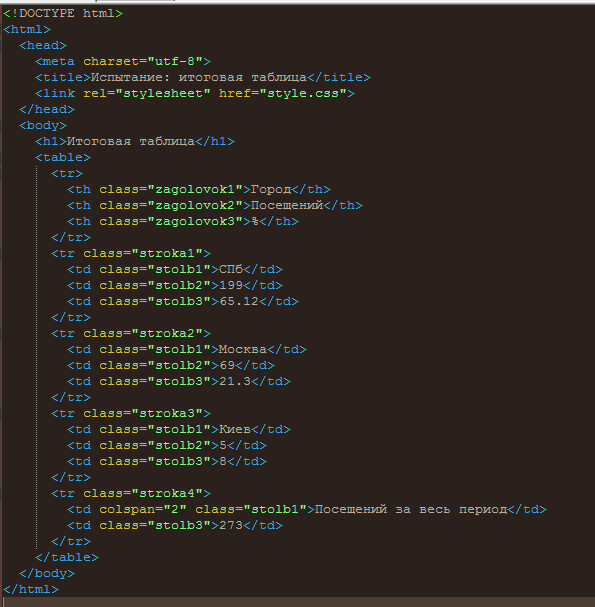
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="zagolovok1">Город</th>
<th class="zagolovok2">Посещений</th>
<th class="zagolovok3">%</th>
</tr>
<tr class="stroka1">
<td class="stolb1">СПб</td>
<td class="stolb2">199</td>
<td class="stolb3">65.12</td>
</tr>
<tr class="stroka2">
<td class="stolb1">Москва</td>
<td class="stolb2">69</td>
<td class="stolb3">21.3</td>
</tr>
<tr class="stroka3">
<td class="stolb1">Киев</td>
<td class="stolb2">5</td>
<td class="stolb3">8</td>
</tr>
<tr class="stroka4">
<td colspan="2" class="stolb1">Посещений за весь период</td>
<td class="stolb3">273</td>
</tr>
</table>
</body>
</html>
СSS:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse: collapse;
width: auto;
}
tr {
border-bottom: 1px solid lightgray;
}
.zagolovok1 {
text-align: left;
color: white;
background-color: darkcyan;
}
.zagolovok2 {
color: white;
background-color: lightblue;
text-align: center;
}
.zagolovok3 {
color: white;
background-color: darkcyan;
text-align: right;
}
th{
padding: 10px;
width: 33%
border-bottom: 1px solid black;
border-top: 1px solid black;
}
.stolb1 {
color: black;
}
.stolb2 {
text-align: center;
}
.stolb3 {
text-align: right;
}
.stroka1 {
background-color: white;
}
.stroka2 {
background-color: lightyellow;
}
.stroka3 {
background-color: white;
}
.stroka4 {
background-color: lightyellow;
}
td {
padding: 10px;
width: 33%
}
Фото: что получается/что должно быть
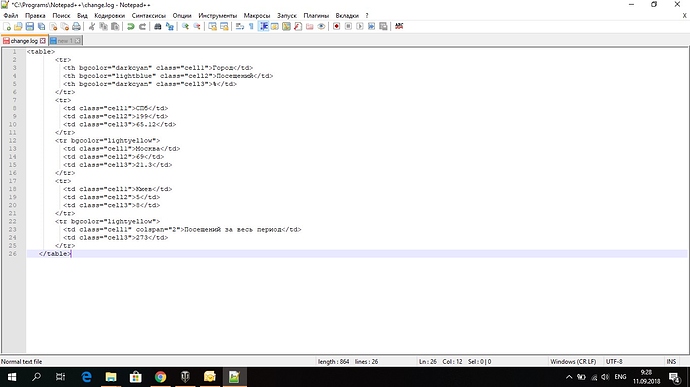
Фото кода HTML в текстовом редакторе (получается тоже самое)