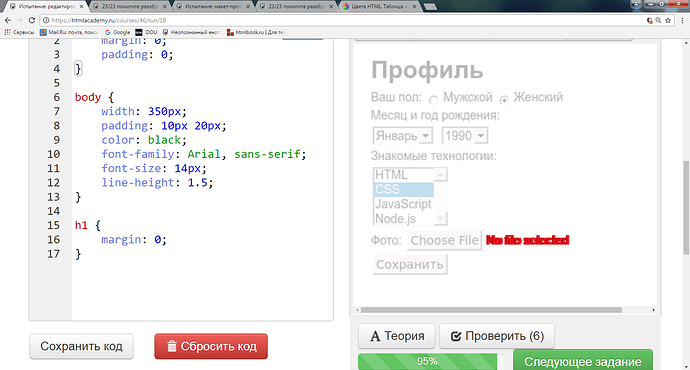
Только лишь скринами получается отправить. Извините за неудобство.
не показывает код. Не пойму почему.
Кнопка для вставки кода </> в редакторе сообщений.
А на вкладке “Различия” что?
Спасибо большое Ineska за помощь. В “Различиях” показывало 95 %. Но я думаю, что код не должен работать, т.к. обернул практически все строки. Заранее прошу извинить за возможно глупые вопросы
Код текстом выкладывайте, будем разбираться.
<!DOCTYPE html>
Профиль
<form action="https://echo.htmlacademy.ru" method="post">
<label>Ваш пол:
<input type="radio" name="question-one" value="man">Мужской
<input type="radio" name="question-one" value="woman" checked>Женский </label> <br>
<label>Месяц и год рождения:<br>
<select name="mouth"> <option value="januare"> Январь </select> <select name="year"> <option value="1990">1990 </select> <br>
<label>Знакомые технологии:<br>
<select multiple name="programs" size="4"><br>
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option></select><br>
<label>Фото:</label>
<input type="submit"value="Choose File">
<label>No file selected</label>
<br>
<input type="submit" value="Сохранить">
</form>
</body>
Прошу извинить, что не сразу написал. По какой-то причине утром не сохраняется написанное вечером итоговое задание (возможно что всегда начинаю занятие с другого компа, а вечером сажусь на тот который зарегистрирован). Пришлось переделывать. Но все равно итог 93 %
Пробелы перед словами “Мужской” и “Женский”. Этот вопрос вчера задавали уже. Будьте внимательны.
Спасибо. Но последняя фраза не ставится на место
Профиль
<form action="https://echo.htmlacademy.ru" method="post">
<label>Ваш пол:
<input type="radio" name="question-one" value="man"> Мужской
<input type="radio" name="question-one" value="woman" checked> Женский </label> <br>
<label>Месяц и год рождения:<br>
<select name="mouth"> <option value="januare"> Январь </select> <select name="year"> <option value="1990">1990 </select> <br>
<label>Знакомые технологии:<br>
<select multiple name="programs" size="4"><br>
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option></select><br>
<label>Фото:</label>
<input type="submit" value="Choose File">
<label>No file selected</label>
<br>
<input type="submit" value="Сохранить">
</form>
</body>
разберитесь здесь с типом инпута, а так же с тем, что именно является подписью (и свяжите подпись с полем правильно)
кстати, у вас во всей форме нет ни одной правильно работающей подписи
Спасибо. А вот так будет работать (если нет, то наложение будет рук на себя:fearful:)
<label>
Ваш пол:
<input type="radio" name="question-one" value="man"> Мужской
<input type="radio" name="question-one" value="Женский" checked> Женский</label>
<br>
<label>
Месяц и год рождения:<br>
<select name="mouth">
<option value="jan">Январь</select>
</label>
<label>
<select name="year">
<option value="1990">1990</select>
</label>
<br>
Знакомые технологии:<br>
<label>
<select multiple name="programs" size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
</label>
<br>
<label>
Фото:
<input type="file">
</label>
<br>
<input type="submit" value="Сохранить"><label>
Ваш пол:
<input type="radio" name="question-one" value="man"> Мужской
<input type="radio" name="question-one" value="Женский" checked> Женский</label>
<br>
<label>
Месяц и год рождения:<br>
<select name="mouth">
<option value="jan">Январь</select>
</label>
<label>
<select name="year">
<option value="1990">1990</select>
</label>
<br>
Знакомые технологии:<br>
<label>
<select multiple name="programs" size="4">
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
</label>
<br>
<label>
Фото:
<input type="file">
</label>
<br>
<input type="submit" value="Сохранить">смотрите, подпись нужна, чтобы кликнув по ней (по тексту подписи) пользователь попал в соответствующее поле.
Вот у нас есть кусок кода:
пользователь видит два ма-а-ахоньких чек бокса и два слова “Мужской” и “Женский”. Что предполагает пользователь? что нажав на мужской - галочка появится в кружочке рядом с “мужской”, а нажав на слово “женский” - в кружочке рядом с “женский”. Проверьте, будет ли работать ваш код в соответствии с ожиданиями пользователя.
Следующий кусок:
тег для подписи есть, а текста в подписи нету - тогда зачем такая подпись, если её никто кроме вас и браузера не увидит?
Аналогично и здесь: