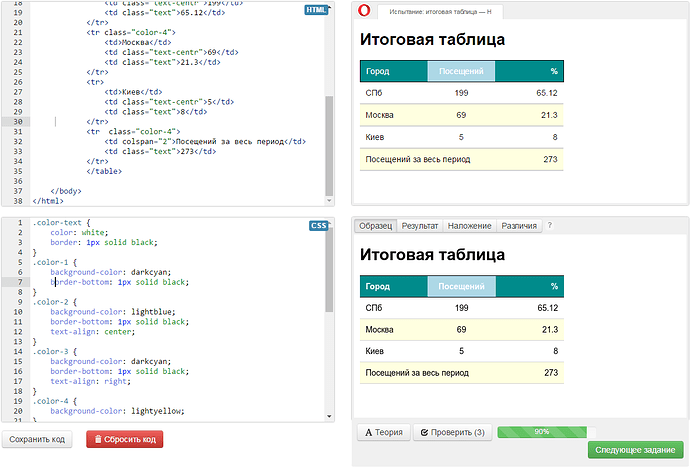
Несколько дней уже думаю, визуально все выглядит одинаково, если прикладывать - идут различия. Выполнил на 90%, хочется на 100. Интересует, что я сделал не так, всю голову уже сломал.
<body>
<h1>Итоговая таблица</h1>
<table>
<b>
<tr class="color-text">
<td class="color-1">Город</td>
<td class="color-2">Посещений</td>
<td class="color-3">%</td>
</tr>
<tr>
<td>СПб</td>
<td class="text-centr">199</td>
<td class="text">65.12</td>
</tr>
<tr class="color-4">
<td>Москва</td>
<td class="text-centr">69</td>
<td class="text">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="text-centr">5</td>
<td class="text">8</td>
</tr>
<tr class="color-4">
<td colspan="2">Посещений за весь период</td>
<td class="text">273</td>
</tr>
</table>
</body>
.color-text {
color: white;
border: 1px solid black;
}
.color-1 {
background-color: darkcyan;
border-bottom: 1px solid black;
}
.color-2 {
background-color: lightblue;
border-bottom: 1px solid black;
text-align: center;
}
.color-3 {
background-color: darkcyan;
border-bottom: 1px solid black;
text-align: right;
}
.color-4 {
background-color: lightyellow;
}
.text {
text-align: right;
}
.text-centr {
text-align: center;
}
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
style
}
td {
border-bottom: 2px solid lightgray;
width: 33%;
padding: 10px;
}