<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr class>
<th class="city">Город</th>
<th class="vis">Посещений</th>
<th class="pers">%</th>
</tr>
<tr>
<td class="leftt">СПб</td>
<td class="cente">199</td>
<td class="rightt">65.12</td>
</tr>
<tr class="Moscow">
<td class="leftt">Москва</td>
<td class="cente">69</td>
<td class="rightt">21.3</td>
</tr>
<tr>
<td class="leftt">Киев</td>
<td class="cente">5</td>
<td class="rightt">8</td>
</tr>
<tr class="Visit">
<td colspan="2">Посещений за весь период</td>
<td class="rightt">273<td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
th {
border-top:1px solid black;
border-bottom: 1px solid black;
padding:10px;
}
td {
border-bottom: 1px solid lightgrey;
padding:10px;
}
.city {
text-align:left;
background-color:darkcyan;
color:white;
width:33%;
}
.vis {
text-align:center;
color:white;
background-color:lightblue;
width:33%;
}
.pers {
text-align:right;
color:white;
background-color:darkcyan;
width:33%;
}
.leftt {
text-align:left;
}
.cente {
text-align:center;
}
.rightt {
text-align:right;
}
.Moscow {
background-color:lightyellow;
}
.Visit {
background-color:lightyellow;
}
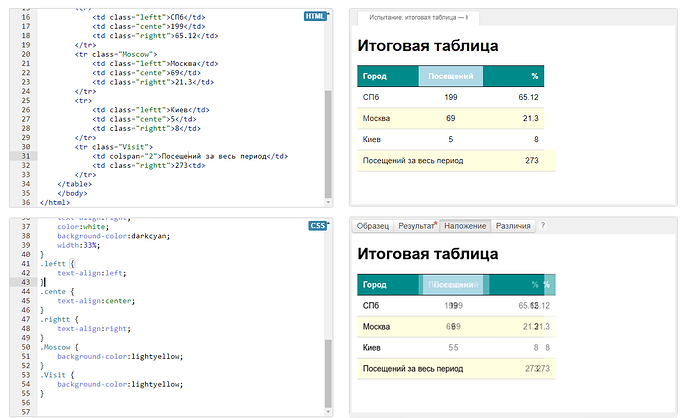
Вопрос, почему нижний столбец немного съезжает? И пишет, что немного не дотягивает до размеров, что я забыл указать?