Kat
16.Апрель.2017 20:06:38
1
html,#ffffff ;
h1 {
h1::before {
Tala
17.Апрель.2017 05:37:04
2
у вас изначально в задании была дана часть свойств для h1 и псевдоэлемента - зачем вы их стали исправлять? вам нужно было просто добавить недостающие.
BBodya
20.Апрель.2017 13:15:55
3
html,
body {#ffffff ;
h1 {
h1::before {
В чем проблема?
Tala
20.Апрель.2017 13:38:33
4
проблема в том, что вы изменили свойства, которые изначально были заданы в этом задании для псевдоэлемента.
Tala
20.Апрель.2017 13:40:39
6
на всякий случай, вот как это было изначально :position: absolute; left: -55px;
BBodya
20.Апрель.2017 14:03:01
7
html,#ffffff ;
h1 {
h1::before {
Помогите пожалуйста, не могу пройти.
Tala
20.Апрель.2017 14:50:21
8
вы забыли про одно чудесное свойство, которое позволяет пододвинуть только первую строку абзаца (то бишь, задает “красную строку”) - text-indent (https://htmlacademy.ru/courses/79/run/15 )
BBodya
20.Апрель.2017 14:54:03
9
Tala:
text-indent
))))))
html,#ffffff ;
h1 {
h1::before {
добавить text-indent: 100px;
Извините что здесь спрашиваю, напомните пожалуйста, каким синтаксисом добавить к тени прозрачность в 16ричном формате цвета? (как в rgba помню) а тут забыл
А как его прописать? “text-shadow: 4px 5px 2px #2eb59f …”?
Ineska
30.Июль.2017 09:01:32
15
Отдельным свойством с новой строки. Но таким образом вы управляете прозрачностью всего блока, в котором находится текст. То есть, если у вас есть фон у блока с текстом, то его цвет тоже изменится. Помните об этом.
Вот я как раз про это и говорю, мне то надо только тени задать прозрачность,а не всему блоку. Получается только через rgba можно прозрачность отдельно тени задать?
Ineska
30.Июль.2017 09:11:20
17
Получается, что так.
AlexBr
12.Октябрь.2017 16:25:40
18
html,#ffffff ;
h1 {
h1::before {#ffffff ,#ffffff ;
Wawa
05.Февраль.2018 14:12:10
19
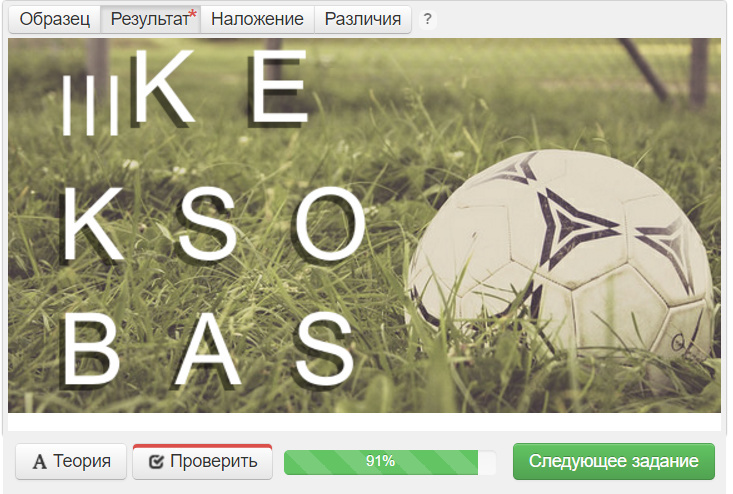
Оцените код, пожалуйста! Совпадение 100%.
html,#ffffff ;
h1 {
h1::before {#ffffff ,#ffffff ,#ffffff ;