Добрый вечер, скажите пожалуйста что можно улучшить, и где ошибся.
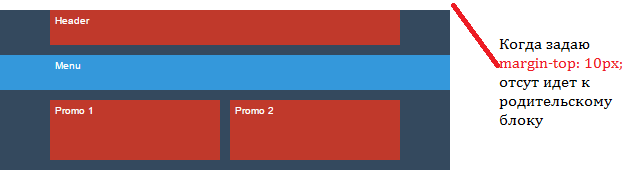
Не уверен что использовал правильно маргин -50px (для класса menu).
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="top-container">
<div class="layout-positioner">
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="layout-column promo-1">Promo 1</div>
<div class="layout-column promo-2">Promo 2</div>
</div>
</div>
<div class="content-container">
<div class="layout-positioner">
<div class="layout-column left">Left</div>
<div class="layout-column main">Main</div>
<div class="layout-column right">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">Footer</div>
</div>
</body>
</html>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.top-container {
background: #34495e;
padding-top: 10px;
}
.header {
background: #c0392b;
margin-bottom: 10px;
min-height: 25px;
padding: 5px;
}
.menu {
background: #3498DB;
min-height: 30px;
padding: 5px 0 0 55px;
margin: 0 -50px 0;
}
.top-container .layout-column {
background: #c0392b;
float: left;
min-height: 50px;
width: 160px;
margin: 10px 10px 10px 0;
padding: 5px;
}
.top-container .layout-column:last-child {
margin-right: 0;
}
.content-container .layout-column {
float: left;
background: #3498DB;
min-height: 100px;
margin: 10px 10px 10px 0;
padding: 5px;
}
.left {
width: 60px;
}
.main {
width: 180px;
}
.content-container .right {
width: 60px;
margin-right: 0px;
}
.footer {
background: #34495e;
min-height: 25px;
padding: 5px 55px;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/