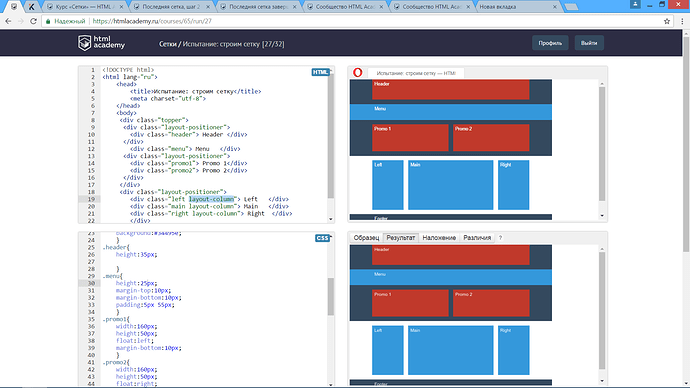
Как сделать сверху над Header отступ, когда делаю margin или margin-top то у меня сверху белый фон после отступа получается?
Задание выполнил на 95% различие только в этом все остальное сходится!
Код CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.header,.promo1,.promo2{
background:#c0392b;
padding:5px;
}
.menu,.left,.main,.right{
background:#3498DB;
}
.topper,.footer{
background:#34495e;
}
.header{
height:35px;
}
.menu{
height:25px;
margin-top:10px;
margin-bottom:10px;
padding:5px 55px;
}
.promo1{
width:160px;
height:50px;
float:left;
margin-bottom:10px;
}
.promo2{
width:160px;
height:50px;
float:right;
margin-bottom:10px;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.layout-column{
float:left;
height:100px;
padding:5px;
}
.left,.right{
width:60px;
margin-top:10px;
}
.main{
width:180px;
margin:10px;
}
.footer{
height:35px;
padding:5px 55px;
}