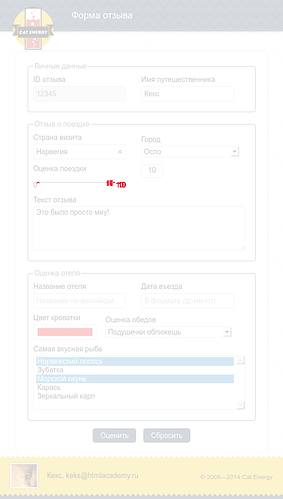
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="ratingup.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" id="id" name="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс"
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="search" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city">
<option value="Осло">Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" name="rating" id="rating" min="0" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="ratingup">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" name="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" id="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" id="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating">
<option value="">Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple>
<option value="" selected>Норвежский лосось</option>
<option value="">Зубатка</option>
<option value="" selected>Морской окунь</option>
<option value="">Карась</option>
<option value="">Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
в чём бяда, ткните носом, плиз