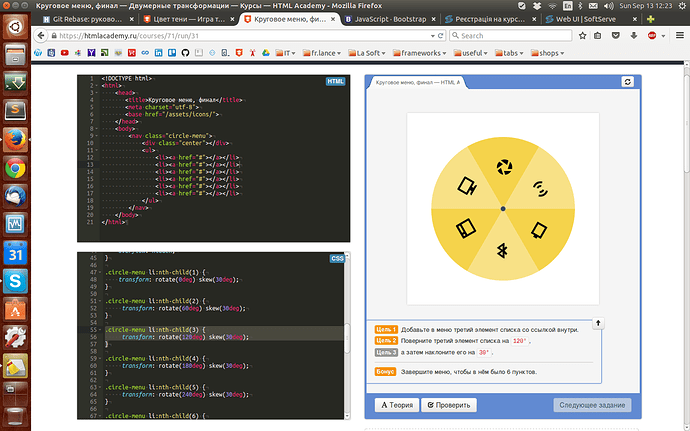
Не проверяет 3ю цель. Результат корректньій, а цель не подсвечивается. Соответственно не защитьівает задание.
.circle-menu li:nth-child(3) {
transform: rotate(120deg) skew(30deg);
}
Если проверка не срабатывает автоматически, проверяйте на сервере по кнопке «Проверить».
А за сообщение спасибо, поправим скоро.
Поправил.
прошу прощения, но у меня все равно не работает. Подскажите, может я что то делаю не так. Пробовал в разных браузерах и пробовал использовать кнопку проверить. пробовал разные варианты и skew, и skewX.
На сервере код должен засчитываться =(
Напишите мне, пожалуйста, на zyuzin.vitaly@htmalacademy.ru и пришлите скрин после нажатия «Проверить» с кодом вашего решения.
И код решения тоже на всякий случай пришлите.
Сегодня на свежую голову всё проверил заново - сработало (правда через сервер). Извигите за то, что потревожил. Спасибо. Пойду дальше решать)))
Хорошо 
Здравствуйте! У меня возникла та же проблема, что и у dryntool, только у меня не подсвечивается ни одна из целей.
Код аналогичный
.circle-menu li:nth-child(3) {
transform: rotate(120deg) skew(30deg);
}
Кнопку “Проверить” нажимал
Ни одна из целей?..
Тогда весь код давайте.
Весь код прямо сюда?
Да, весь. Спасибо)
Вот)
html, body {
margin: 0;
padding: 0;
background: #f5f5f5;
}
.circle-menu {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
background: white;
box-shadow: 0 0 3px #ccc;
}
.circle-menu ul {
position: absolute;
width: 300px;
height: 300px;
margin: 50px;
padding: 0;
list-style: none;
border-radius: 50%;
overflow: hidden;
}
.circle-menu .center{
position: absolute;
top: 195px;
left: 195px;
z-index: 1000;
border: 5px solid #34495e;
border-radius: 50%;
box-shadow: 0 0 3px #ccc;
}
.circle-menu li {
position: absolute;
top: -10px;
left: -10px;
width: 160px;
height: 160px;
transform-origin: 100% 100%;
overflow: hidden;
}
.circle-menu li:nth-child(1) {
transform: rotate(0deg) skew(30deg);
}
.circle-menu li:nth-child(2) {
transform: rotate(60deg) skew(30deg);
}
.circle-menu li:nth-child(3) {
transform: rotate(120deg) skew(30deg);
}
.circle-menu li:nth-child(4) {
transform: rotate(180deg) skew(30deg);
}
.circle-menu li:nth-child(5) {
transform: rotate(240deg) skew(30deg);
}
.circle-menu li:nth-child(6) {
transform: rotate(300deg) skew(30deg);
}
.circle-menu li a{
display: block;
width: 160px;
height: 160px;
margin-top: 40px;
margin-left: 40px;
background: rgba(241, 196, 15, 0.5) url(‘monitor-4x.png’) no-repeat 50% 40%;
transform: skew(-30deg) rotate(-60deg);
transition: background-color 0.5s;
}
.circle-menu li:nth-child(even) a {
background-color: rgba(241, 196, 15, 0.75);
}
.circle-menu li a:hover {
background-color: rgba(241, 196, 15, 1);
}
/* Иконки */
.circle-menu li:nth-child(2) a {
background-image: url(‘aperture-4x.png’);
}
.circle-menu li:nth-child(3) a {
background-image: url(‘audio-4x.png’);
}
.circle-menu li:nth-child(4) a {
background-image: url(‘battery-empty-4x.png’);
}
.circle-menu li:nth-child(5) a {
background-image: url(‘bluetooth-4x.png’);
}
.circle-menu li:nth-child(6) a {
background-image: url(‘browser-4x.png’);
}
И HTML-код, пожалуйста тоже.
Не вижу)) Вижу только две точки, вместо шести, кстати…
Чем нибудь обернуть код нужно? не пропускается а то что то)
Там кнопка в редакторе, вот так выглядит </>