Выполнил испытание на 96%, но не получается добить до 100%. HTML код заблокирован

CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
font-size: 0;
margin-left: 8px;
}
.gallery .item {
display: inline-block;
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
font-size: 12px;
text-align: left;
}
.gallery .item:nth-child(4) {
margin-left: 82px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
padding-top: 10px;
}
.gallery .image {
height: 70px;
border-top: 1px solid black;
border-bottom: 1px solid black;
background-repeat: no-repeat;
background-position: 50% 50%;
}
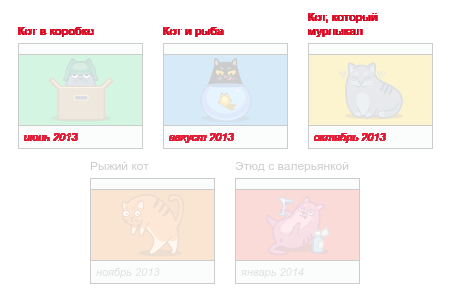
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px;
}