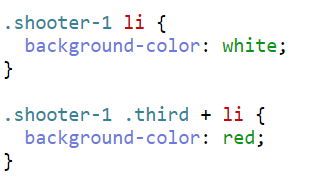
Объясните пожалуйста, почему у нас задан класс third для shooter-1 и если мы введем


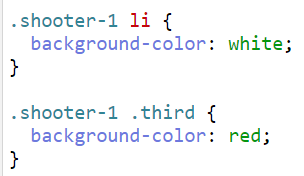
то цвет задается 4 мишени , а если (убираем li)

![]()
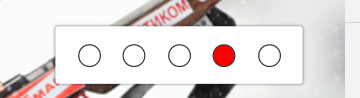
цвет задается 3 мишени?
1 мишень - мы задаем красный цвет фона элементу li, который следует за элементом с классом .third (это третий li) внутри своего родительского контейнера ul (.target) - т.е. это четвертый li.
2 мишень - мы задаем красный цвет фона элементу с классом .third (это третий li внутри .target).
запомните - селекторы читаем справа налево, от частного к общему
У меня другой вопрос:
.shooter-1 li {
background-color: white;
}
.shooter-1 .third + li {
background-color: red;
}
.shooter-2 li {
background-color: white;
}
.shooter-2 .first + li {
background-color: red;
}
.shooter-2 .third + li {
background-color: yellow;
}
Почему для того, что бы задать белый цвет цвет мишеням не льзя написать просто :
li {
backgroun-color: white;
}
Ведь по сути это задаст фоновое изображение всем мишеням. А дальше уже по классам проставлять цвета.
Когда сделал так в упражнении - у меня цвета не применялись. Почему - не пойму. Объясните пожалуйста.