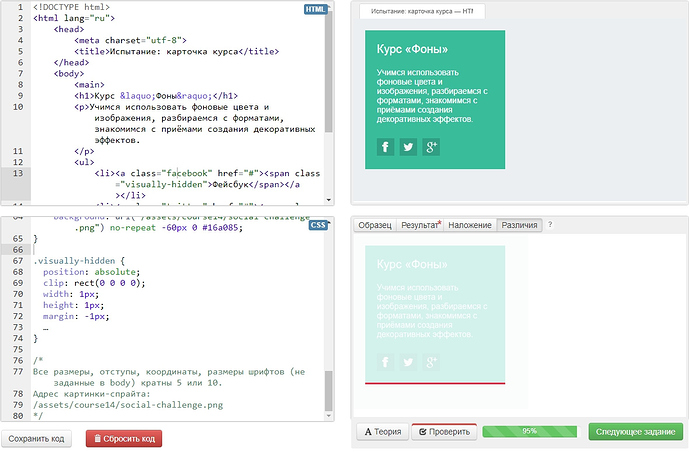
Хелп! Подскажите, можно ли сделать это задание, через список, без костылей.
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: карточка курса</title>
</head>
<body>
<main>
<h1>Курс «Фоны»</h1>
<p>Учимся использовать фоновые цвета и изображения, разбираемся с форматами, знакомимся с приёмами создания декоративных эффектов.
</p>
<ul>
<li><a class="facebook" href="#"><span class="visually-hidden">Фейсбук</span></a></li>
<li><a class="twitter" href="#"><span class="visually-hidden">Твиттер</span></a></li>
<li><a class="google" href="#"><span class="visually-hidden">Гугл плюс</span></a></li>
</ul>
</main>
</body>
</html>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: "Arial", sans-serif;
line-height: 1.2;
background: #ecf0f1;
color: white;
}
main {
width: 240px;
background: #1abc9c;
padding: 20px;
box-sizing: border-box;
}
h1 {
margin: 0;
font-weight: normal;
font-size: 20px;
}
p {
margin-top: 20px;
margin-bottom: 25px;
}
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
text-decoration: none;
width: 30px;
height: 30px;
margin-right: 5px;
}
.facebook {
background: url("/assets/course14/social-challenge.png") no-repeat #16a085;
}
.twitter {
background: url("/assets/course14/social-challenge.png") no-repeat -30px 0 #16a085;
}
.google {
background: url("/assets/course14/social-challenge.png") no-repeat -60px 0 #16a085;
}
.visually-hidden {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
…
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Адрес картинки-спрайта:
/assets/course14/social-challenge.png
*/