Fima
02.Апрель.2017 23:11:03
1
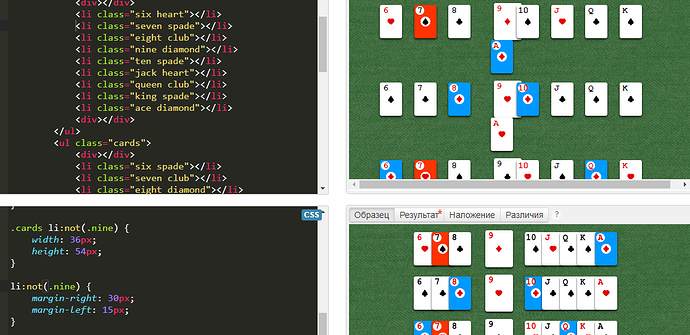
В частности интересует работоспособность связки: li:not(.nine)… Заранее признателен!
html,
body {
.cards {
.cards li::before {
li:not(.nine) {
li:not(.nine) {
li.nine {
ul:not(:last-of-type) .diamond:not(.nine) {#0099ff ;
.seven:not(.club) {#ff3300 ;
ul:nth-last-of-type(1) li:nth-last-of-type(3n-2) {#339933 ;
Jane
25.Сентябрь.2017 18:00:31
2
Как у тебя вообще получилось с таким свойством?
li:not(.nine) {
Если так сделать, то большие отступы будут не у четвертой карты, а у всех остальных, то есть все карты по экрану расползутся и будет хаос.
Я не опытный верстальщик, но связака :not(.nine) мне кажется более красивой, чем :not(:nth-of-type(4))
Alivan
25.Сентябрь.2017 18:36:03
3
Эта связка вполне работоспособна, но суть задания в проработке умения использовать именно селекторы группы nth-child .
Это испытание я уже разбирала подробно вот здесь .
Более того - у одного из пользователей при попытке решить испытание простыми селекторами по классам возникли большие проблемы - можете почитать вот здесь .
Alivan
25.Сентябрь.2017 18:40:30
4
В первую очередь нужно решить поставленную задачу - научиться использовать селекторы группы nth-child .
И вам советую почитать , какие проблемы это вызвало.