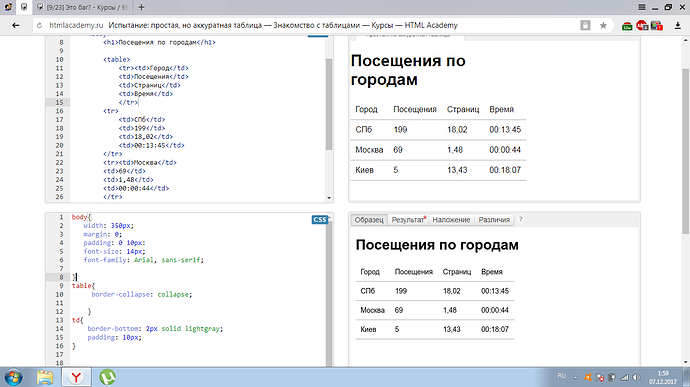
Почему-то текст больше, хотя код вроде верный. Помогите, пожалуйста!
Посещения по городам
<table>
<tr><td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr><td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
body{
width: 350px;
margin: 0;
padding: 0 10px:
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
}
td{
border-bottom: 2px solid lightgray;
padding: 10px;
}
Ваша ошибка.
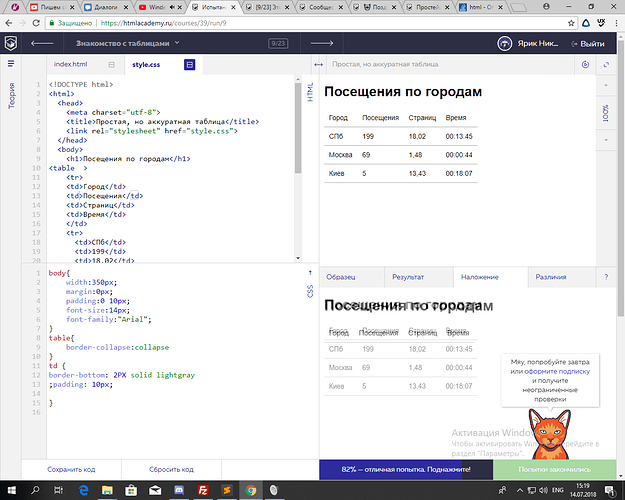
Не помогло( Заголовок с тегом h1, но текст большой…
А каким образом вы исправили ошибку?
Всё помогла, спасибо) Я не там исправлял
Походу баг. В css body нужно изменить font-size с 14px на 15 px, тогда все норм проходит.
Как минимум лишняя ячейка в первой строке. На форум нужно выкладывать код текстом. Кнопка для форматирования </> в редакторе сообщений.
Скажите кто-нибудь,если я в CSS сначала описываю td , а затем table, то мне выдает ошибку.А,если сперва table,после td - то засчитывает 100%.Почему так?Не видела,чтоб было написано,что обязательно в порядке очереди делать описание.Насколько это важно?
Покажите код.
я добавил ширину в html и у меня вышло 94%
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse:collapse;
}
td{
border-bottom:2px solid lightgray;
padding:5;
padding-top: 10px;
padding-bottom:10px;
padding-left:10px;
}
100%
Простая, но аккуратная таблицаПосещения по городам
| Город | Посещения | Страниц | Время |