<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Простая, но аккуратная таблица</title>
</head>
<body>
<h1>Посещения по городам</h1>
<table border="5">
<tr>
<td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
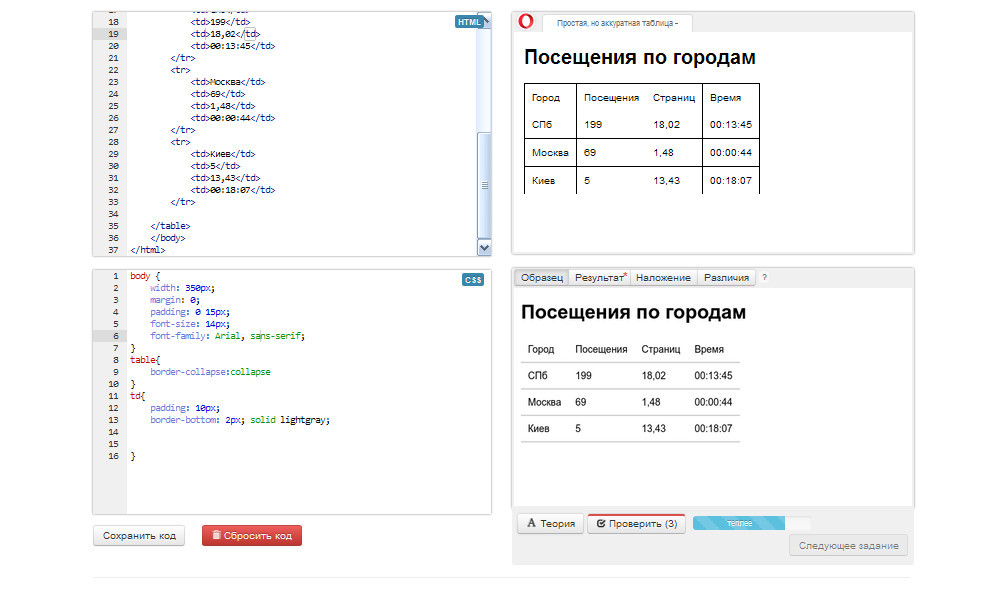
body {
width: 350px;
margin: 0;
padding: 0 15px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse:collapse
}
td{
padding: 10px;
border-bottom: 2px; solid lightgray;
}
Что сделать, что бы заработало?