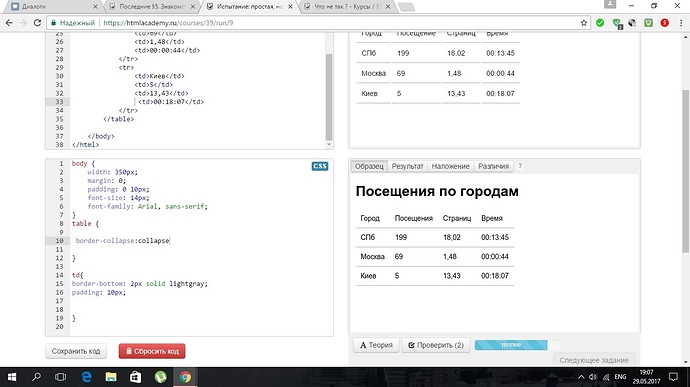
Может, проблема в том, что после border-collapse: collapse не стоит “;”? И это свойство прописано без пробела после двоеточия после border-collapse?
Спасибо, но все равно не получается пройти
Весь код текстом, пожалуйста.
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: сollapse;
}
td{
border-bottom: 2px solid lightgray;
padding: 10px;
}
Html-код вы тоже писали сами. И его показывайте. Кнопка для вставки </> в редакторе сообщений.
<!DOCTYPE html>
Посещения по городам
<table>
<tr>
<td>Город</td>
<td>Посещение</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
Попробуйте сбросить код и заново скопировать html и css.
Спасибо большое, сейчас попробую
Безрезультатно.
И скорее всего у вас русская буква “с” в слове “collapse”.
Да, спасибо, вы правы, исправила, но пройти не получается.
Других ошибок в коде, который вы мне показали, нет.
Странно, попробую в тех. поддержку обратиться. Спасибо за уделенное время.
Да, @Ineska права: у Вас проблема со словом collapse - я скопировал Ваш код, у меня возникла аналогичная ситуация. Как только исправил первую букву - в английской уже раскладке - сразу границы слились. Ну, и, конечно, посещениЯ - тоже сыграло роль. Исправите эти 2 неточности - получите 100%.
Не помогло, к сожалению
Странно… Может, кэш браузера почистите?
Спасибо большое, помогло!