Где ошибка, подскажите пожалуйста.
(если есть мусорный код, тоже укажите,если не сложно)
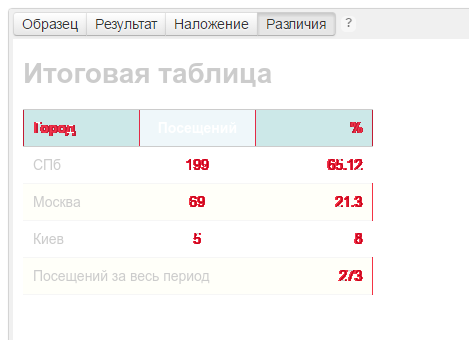
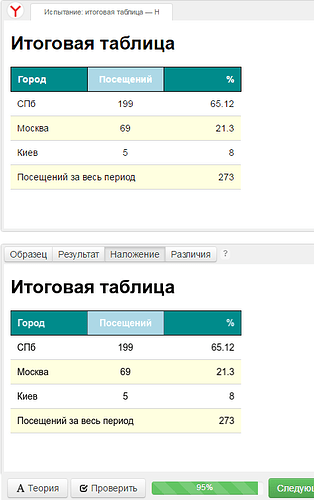
Итоговая таблица
<table>
<tr>
<th class="color2">Город</th>
<th class="row2 color">Посещений </th>
<th class="row1 color2">% </th>
</tr>
<tr>
<td >СПб</td>
<td class="row2">199 </td>
<td class="row1">65.12 </td>
</tr>
<tr>
<td class="color4">Москва</td>
<td class="row2 color4">69 </td>
<td class="row1 color4">21.3 </td>
</tr>
<tr>
<td>Киев</td>
<td class="row2">5 </td>
<td class="row1">8 </td>
</tr>
<tr>
<td colspan="2" class="color4">Посещений за весь период </td>
<td class="row1 color4">273 </td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
td {
border-bottom: 1px solid lightgray;
padding: 10px;
width: 33%;
}
th {
border: 1px solid black;
padding: 10px;
text-align: left;
}
.row1 {
text-align: right;
}
.row2 {
text-align: center;
}
.color {
background-color: lightblue;
color: white;
}
.color2
{
background-color:darkcyan;
color: white;
}
.color4 {
background-color: lightyellow;
}