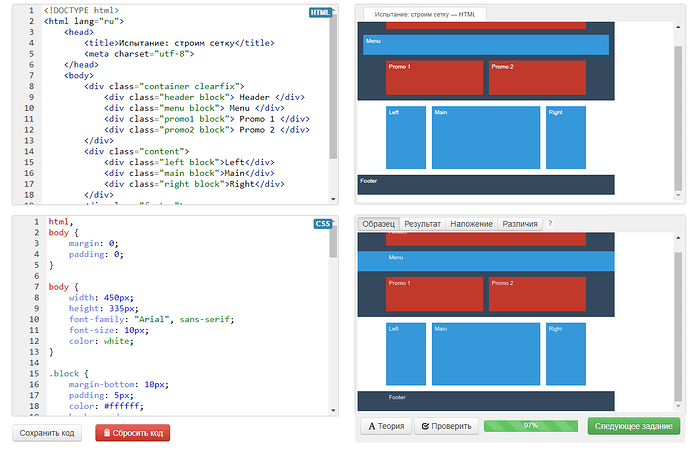
Не могу разобраться с тем как это исправить
HTML
Испытание: строим сеткуCSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.block {
margin-bottom: 10px;
padding: 5px;
color: #ffffff;
background: none;
/border: 2px dashed #cccccc;/
}
.container {
background-color: #34495e;
padding: 10px;
max-height: 150px
}
.header {
margin-bottom: 10px;
background-color: #c0392b;
height: 25px;
width: 340px;
margin-left: 40px;
}
.menu {
background-color: #3498DB;
height: 25px;
clear: both;
/width: 340px;/
/margin-left: 40px/
}
.promo1 {
float: left;
background-color: #c0392b;
margin-left: 40px;
width: 160px;
height: 50px;
}
.promo2 {
float: right;
background-color: #c0392b;
margin-right: 40px;
width: 160px;
height: 50px;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
.left {
float: left;
margin-top: 10px;
margin-left: 50px;
background-color: #3498DB;
height: 100px;
width: 60px;
}
.main {
float: left;
margin-top: 10px;
margin-left: 10px;
background-color: #3498DB;
height: 100px;
width: 180px;
}
.right {
float: right;
margin-top: 10px;
margin-right: 50px;
background-color: #3498DB;
height: 100px;
width: 60px;
}
.footer1 {
clear: both;
background-color: #34495e;
height: 25px;
}