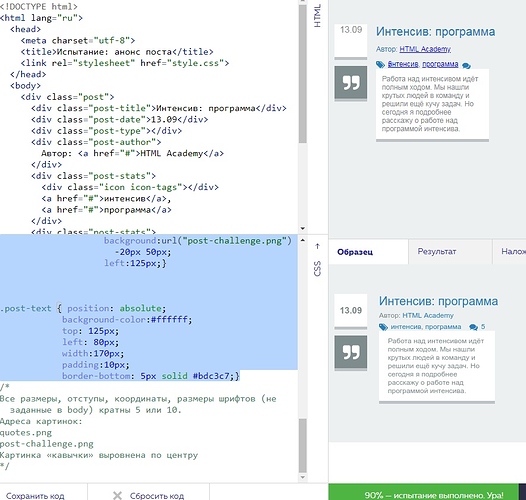
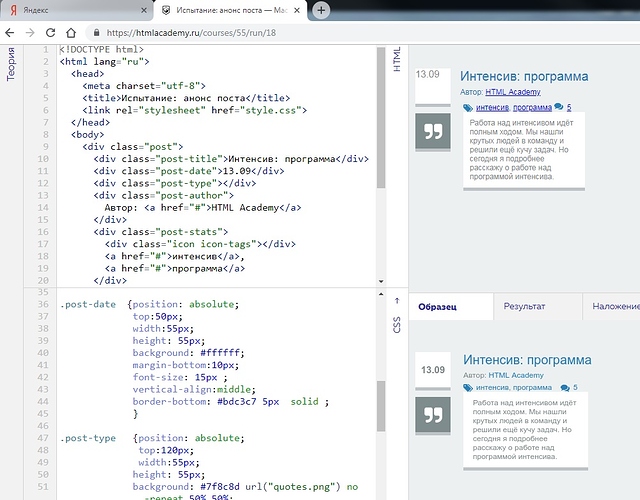
Помогите понять что не так:Vertical-align в date не работает(пробовала middle), и “5” после значка.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-right: 10px;
padding-left: 10px;
font-size: 12px;
line-height: 1.2;
font-family: “Arial”, sans-serif;
color: #7f8c8d;
background-color: #ecf0f1;
}
.post-stats .icon {
width: 15px;
height: 15px;
}
.post {width:300px;
height:60px;}
.post-title {position: absolute;
font-size:20px;
color:#2980b9;
margin:0px 70px; }
.post-date {position: relative;
width:55px;
height: 55px;
background: #ffffff;
margin-bottom:10px;
font-size: 15px ;
text-align:center;
vertical-align:50%;
border-bottom: #bdc3c7 5px solid ;
}
.post-type {
width:55px;
height: 55px;
background: #7f8c8d url(“quotes.png”) no-repeat 50% 50%;
border-bottom: 5px #bdc3c7 solid ;}
.post-author {
color:#2980b9;
position: absolute;
top: 85px;
left: 80px;}
.post-stats {position:absolute;
top: 110px;
left: 100px;
}
.icon.icon-tags {position:absolute;
top:0px;
left: -20px;
background:url(“post-challenge.png”);}
.icon.icon-comments {position:absolute;
background:url(“post-challenge.png”) -20px 50px;
left:125px;}
.post-text { position: absolute;
background-color:#ffffff;
top: 125px;
left: 80px;
width:170px;
padding:10px;
border-bottom: 5px solid #bdc3c7;}