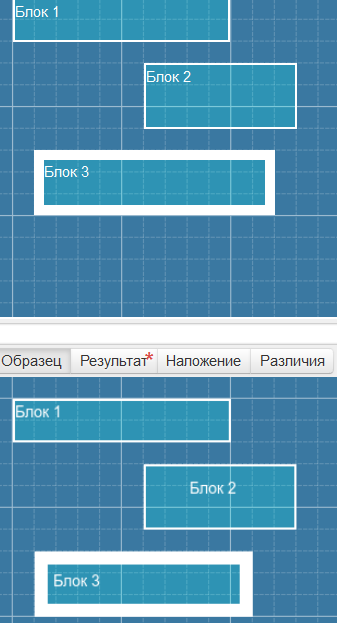
Проблема с отступом для содержимого второго блока. На примере видно что он стоит по центру, если же я ставлю padding внутри блока, то сам блок растягивается. Это так и должно быть или я делаю что-то не так?)

CSS:
/* Базовые стили, изменять не нужно */
html,
body {
margin: 0;
padding: 0;
}
body {
width: 540px;
min-height: 290px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
line-height: 1.5;
font-family: Arial, sans-serif;
color: white;
background-color: #3a78a1;
background-image: url("/assets/course9/grid.png");
background-repeat: repeat;
background-position: -80px -80px;
}
.block {
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
}
.block1 {
width: 196px;
height: 37px;
}
.block2 {
width: 137px;
height: 57px;
margin: 19px 0px 19px 120px;
/padding:/
}
.block3 {
width: 202px;
height: 42px;
border: 10px solid white;
margin: 0px 0px 0px 20px;
}