Не знаю, исходя из чего вы сделали такой вывод. Рамка может быть задана только с одной стороны, если писать одно из следующих свойств:
border-top, border-bottom, border-left или border-right.
получается,что html формирует весь текст,а scc только рисует нужные черты?
В любом случае,спасибо,я попробую.
что не так?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город </th>
<th>Посещения </th>
<th>Страниц </th>
<th>Время </th>
</tr>
<tr>
<td>СПб </td>
<td>199 </td>
<td>18,02 </td>
<td>00:13:45 </td>
</tr>
<tr>
<td>Москва </td>
<td>69 </td>
<td rowspan="3">нет данных </td>
<td>00:00:44 </td>
</tr>
<tr>
<td>Киев </td>
<td>5</td>
<td>00:18:07 </td>
</tr>
<tr>
<td colspan="3">Всего посещений </td>
<td> 273 </td>
</tr>
</table>
</body>
</html>
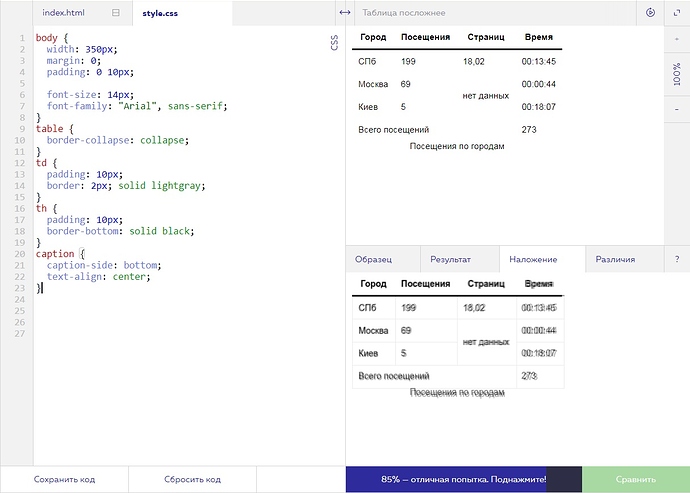
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse: collapse;
}
caption{
caption-side: bottom;
}
td
{
padding: 10px;
padding-right: 10px;
border: 2px solid lightgray;
}
th {
padding: 10px;
border-bottom:2px solid black;
}
Из того фрагмента, что видно - теги строк не закрыты.
Будьте внимательнее: лишняя точка с запятой, толщина рамки.
98%. Не могу найти оставшиеся 2%. Объясните еще, пожалуйста, почему padding нельзя применить сразу ко всей таблице
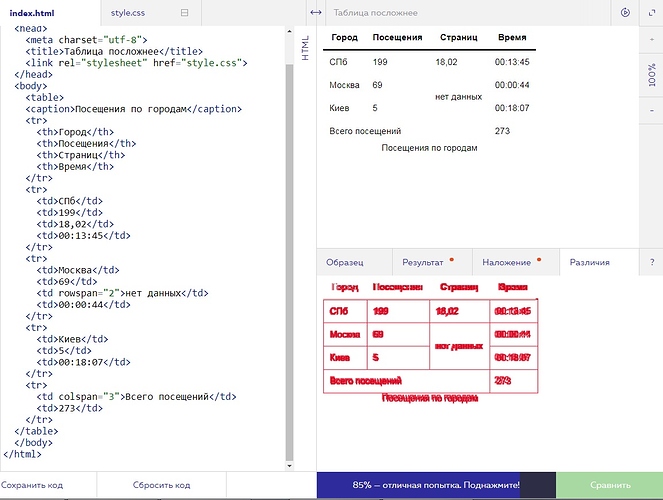
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещение по городам</caption>
<tr>
<th>Город </th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse: collapse;
}
caption {
caption-side: bottom;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
td {
border: 1px solid lightgrey;
padding: 10px;
}
ПосещениЯ
Вкладки “Наложение”,“Различия” иногда помогают…
Дьявол кроется в деталях)
а на этот вопрос ответите?
“Объясните еще, пожалуйста, почему padding нельзя применить сразу ко всей таблице?”
Вообще можно, но с border: collapse; эффекта не будет.