INGENS
17.Август.2015 21:52:23
1
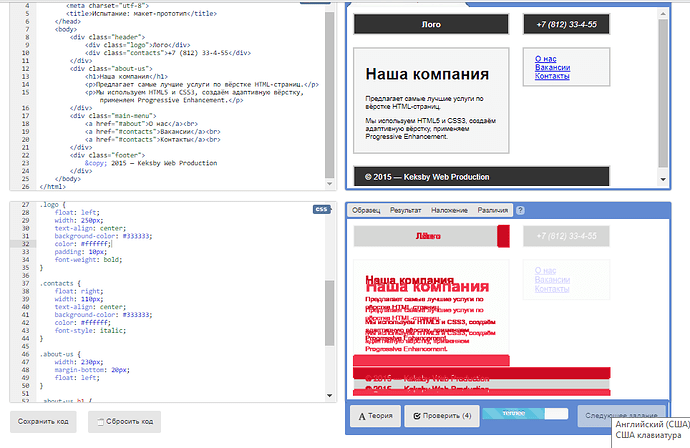
Здравствуйте! Никак не могу понять в чем же дело?
Заранее спасибо!
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
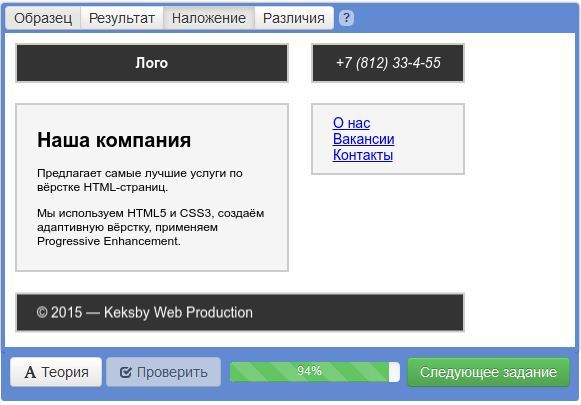
<title>Испытание: макет-прототип</title>
</head>
<body>
<div class="header">
<div class="logo">Лого</div>
<div class="contacts">+7 (812) 33-4-55</div>
</div>
<div class="about-us">
<h1>Наша компания</h1>
<p>Предлагает самые лучшие услуги по вёрстке HTML-страниц.</p>
<p>Мы используем HTML5 и CSS3, создаём адаптивную вёрстку, применяем Progressive Enhancement.</p>
</div>
<div class="main-menu">
<a href="#about">О нас</a><br>
<a href="#contacts">Вакансии</a><br>
<a href="#contacts">Контакты</a><br>
</div>
<div class="footer">
© 2015 — Keksby Web Production
</div>
</body>
</html>
CSS
/* Собственные стили блоков */
.logo,
.contacts,
.footer {
background: #333333;
color: #ffffff;
}
.header {
min-height: 50px;
margin-bottom: 10px;
}
.logo {
float: left;
width: 225px;
text-align: center;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
}
.about-us {
float: left;
width: 225px;
margin-bottom: 20px;
}
.about-us h1 { font-size: 20px; }
.about-us p {
font-size: 10px;
font-weight: bold;
}
.main-menu {
float: right;
width: 110px;
}
.footer { clear:both; }
INGENS
18.Август.2015 10:22:37
2
Прошу прощения за созданную тему.
можешь подсказать, что у тебя было не правильно?
Укажите, пожалуйста ошибку. Уже голова кипит. Вчера все попытки израсходовал. Позиция футера в пару пикселов по высоте разнится. Уже не знаю, что поправить, так как все цифры кратны 10.
UPD: решил (подсмотрел решение в комментах…каюсь). У меня в .about-us было margin-bottom: 10px;, а надо было 20.
INGENS
02.Октябрь.2015 10:39:33
5
Приветствую
Приветствую!
Вот код на 100%
.logo,#f5f5f5 ;#cccccc ;
/* Собственные стили блоков */
.header {
.logo {#333333 ;#ffffff ;
.contacts {#333333 ;#ffffff ;
.about-us {
.about-us h1 {
.about-us p {
}
.main-menu {
}
.footer {#333333 ;#ffffff ;
}
1 лайк
DimaSS
13.Март.2017 11:11:54
9
Этот код не будет на 100%. Я уже ошибку нашел.)
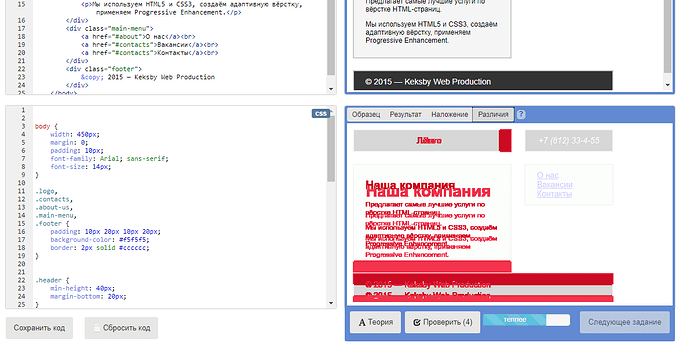
Здравствуйте! Подскажите пожалуйста как поднять блок main-menu на свое место (как показанно в примере задания)
body {
.logo,#f5f5f5 ;#cccccc ;
/* Собственные стили блоков */
.header {
.logo {#333333 ;#ffffff
}
.contacts {#333333 ;#ffffff ;
.about-us {
.about-us h1 {
.about-us p {
.main-menu {
.footer {#333333 ;#ffffff ;
Ineska
14.Июнь.2017 14:34:02
11
Задайте float: left; для блока .about-us.
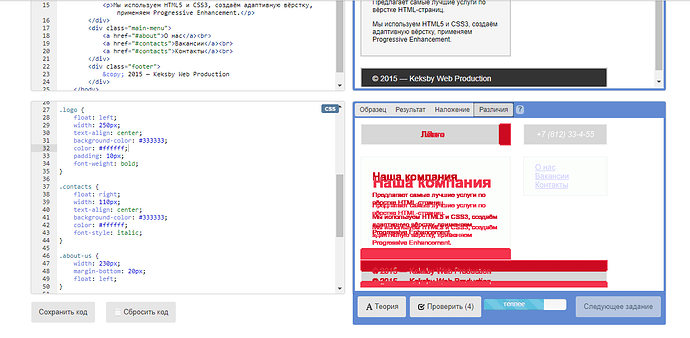
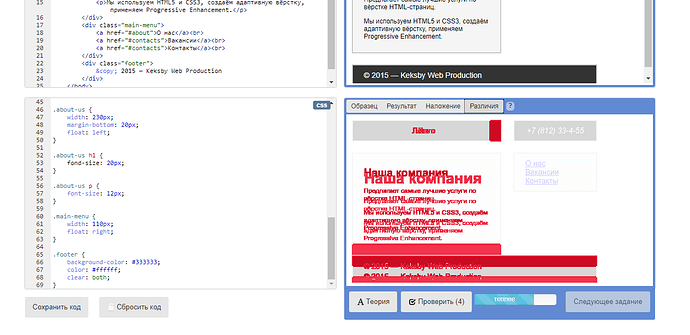
Доброго времени суток! Подскажите пожалуйста, что я делаю не так? Заранее спасибо!
Kate744
02.Декабрь.2017 15:21:01
13
Ineska:
float: left;
Есть ли альтернатива этой части
Kate744
02.Декабрь.2017 15:53:15
15
А откуда ее взяли все, если этого не было в предшествующих материалах курса?
Ineska
02.Декабрь.2017 16:28:28
16
Это вопрос к создателям курса.@juwain , прокомментируйте, если возможно.
1 лайк
juwain
11.Декабрь.2017 10:31:28
18
Приветствую! Это ознакомительный курс по всем особенностям CSS, позже они все разбираются подробно в других курсах.

 У тебя по-моему блок about-us съезжает немного влево. Посмотри по внимательней, как у тебя расположены верхний колонтитул и нижний соответственно.
У тебя по-моему блок about-us съезжает немного влево. Посмотри по внимательней, как у тебя расположены верхний колонтитул и нижний соответственно. Как выше и писал, затык был в .about-us {margin-bottom: 10px;} (правильно - 20рх).
Как выше и писал, затык был в .about-us {margin-bottom: 10px;} (правильно - 20рх).