Тегу не обязательно быть блочным, чтобы его можно было стилизовать.
Думаю, что можно, если в спецификации не написано, что нельзя)
Да, Вы правы - насчёт неисключительности блочных для возможностей стилизации. Но я попробовал
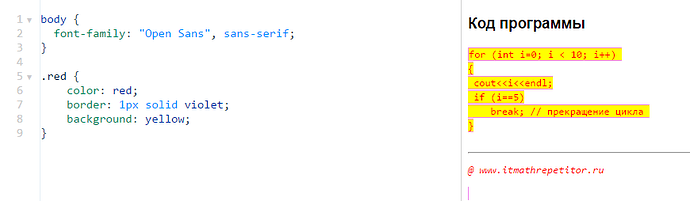
Но я попробовал <code class="red">: весьма своеобразно получилось. Цвет текста - отлично, а вот границы и фон…
Да, забавный эффект. Такое впечатление, что строчный он…
Ладно, сейчас выводы делать не буду. Завтра посмотрю более детально.
Ага, я как-то тоже не ожидал!
Как и предполагалось, тег <code> считается строчным элементом Поэтому так и получается, что стилизуется каждая строка отдельно.
Ага, спасибо, буду знать. Оказалось, полезно поделать такие, на первый взгляд, незначительные заданьица - узнаёшь много интересного:slight_smile:
Добрый вечер, Инеска. В каких еще песочницах можно выкладывать ответы на задачи из сайта itmathrepetitor.ru? Сможете дать ссылки на подобые песочницы? Пыталась зарегистрироваться на сайте codepen.io (к группе “Join CodePen Free”), когда захожу по ссылке отправленной на мою почту, на codepen.io открывается окно ошибки 404. Инеска, с чем связана данная ошибка?
http://jsbin.com/
https://jsfiddle.net/
http://www.cssdesk.com/
С чем связана ошибка, не могу сказать. Подобной ситуации не возникало. Расскажите подробнее, как вы регистрировались.
За ссылки благодарю.)) Завтра посмотрю как они работают.
Регистрировалась следующим образом:
- Кликнула на ‘Sign up’.
- Выбрала “Join CodePen Free”.
- Заполнила анкету.
- Кликнула на окошко, которое должно было отправить смс-подтверждение на мою почту.
- Проверка почты.
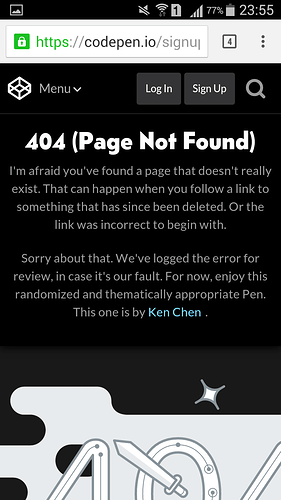
- Вуаля! Началось самое интересное! Зашла по ссылке, отправленной на почту. На сайте встречает окошко, информирующее об ошибке.
Посетила все три песочницы. Ранее экспериментировала со ссылкой из соцсети на создание одометра на jsfiddle.net. Удобна в применении. Привлекает возможность увидеть и почувствовать результат проекта.
Остальные два в деле испытаю в ближайшее время.
Инесса, привет! Будьте добры, подскажите, пожалуйста, как подступиться к “Карте сокровищ”! Что-то перебрал в памяти всё, что было в курсе HTML Academy, но ничего не могу применить для этого задания… Не хочу смотреть Ваш код, который, несомненно, там есть. Хочется самому сделать его. 
Это одна из тем, которую пришлось разбирать самостоятельно. В курсах похожего не было. Это карта html, когда на изображение накладываются метки с координатами и подписями к ним.
Найти материал по теме можно с помощью ключевых слов “карта изображения”.
Всё, нашёл, сделал - оказалось не так страшно. Спасибо! “Поеду” дальше 
Привет!
Заинтересовал данный сайт с задачками, хочется больше практики.
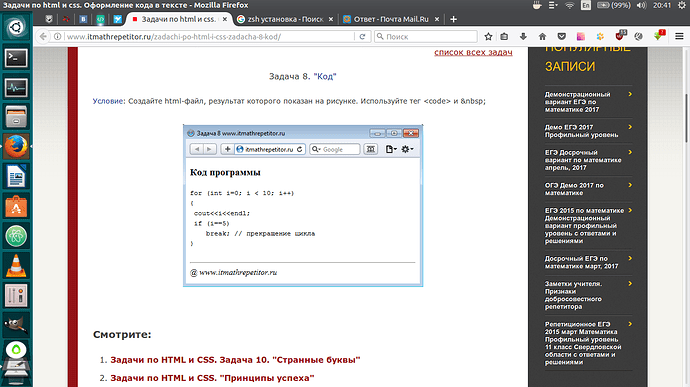
"…результат которого показан на рисунке
Источник: http://www.itmathrepetitor.ru/zadachi-po-html-i-css-zadacha-8-kod/" - но почему во всех заданиях отсутствует рисунок?
Это только у меня такая проблема?
p.s. не открывается в разных браузерах.
Chrome, Opera, Edge.
Спасибо за оперативный ответ, благодаря вашему скрину догадалась, в чем проблема.
VPN в Опере решил проблему… Почему-то интернет-провайдер решил заблокировать картинки на сайте, но не сам сайт.
Может кто-то скинет еще интересные ресурсы для изучения верстки.
http://htmlbook.ru знаю, периодически рекомендуют)
Спасибо!