/* Здравствуйте, по прошествию большинства курсов я начал верстать свой первый пробный лендинг.
Все на флексбоксе, прям как надо. Даже адаптивно получается (по крайней мере так показывает инспектор)
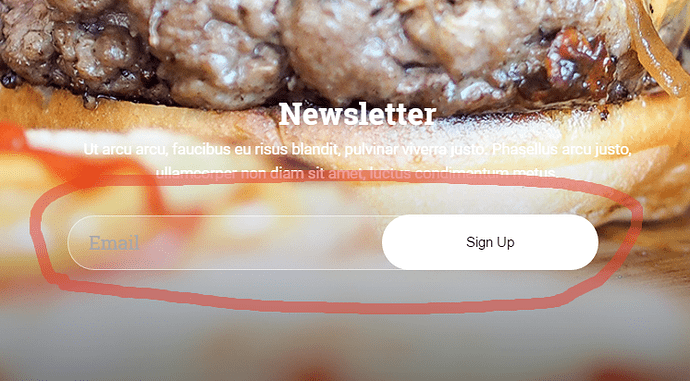
Но появилась проблема с имейл-формой. Не могу ничего придумать кроме волокиты с относительным позиционированием. Основная проблема в кнопке. Круглую форму и placeholder я написал. А вот кнопку отправить не могу вставить так как надо… */
Подскажите пожалуйста, как эту форму правильно хотя бы разметить, и какие к ней задать основные стили, чтобы кнопка отправки была внутри, как на картинке.
P.S (Кстати лендинг из вашей полезной расслки  )
)