.main-menu{
background-color: #2980b0;
padding: 0;
margin: 0;
}
.main-menu li{
padding: 10px 5px;
display: inline-block;
border-left: 2px solid #2c3e50;
}
.main-menu a{
color: #ffffff;
text-decoration: none;
padding: 10px 10px;
}
.active{
background-color: #1abc9c;
}
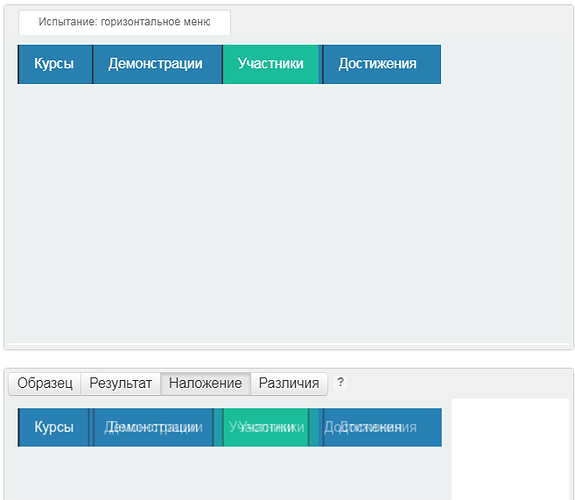
Вопросы: за счет чего отклоняется текст и почему рамка отклоняется в ячейке “Участники”.