html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
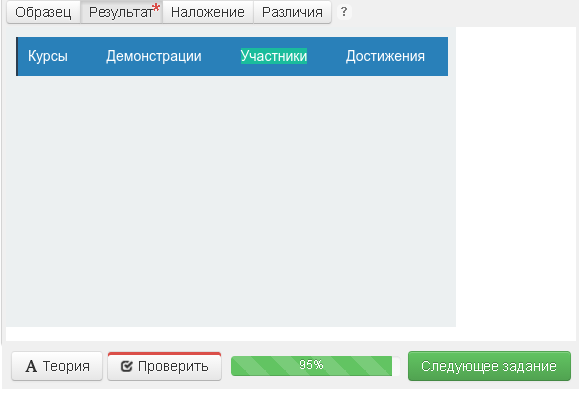
.main-menu {
width: 410px;
margin: 0px;
padding: 10px;
background: #2980b9;
white-space: nowrap;
border-left: 2px solid #2c3e50;
}
.main-menu li {
display:inline-block;
margin-right: 35px;
}
.main-menu .active a {
background: #1abc9c;
}
.main-menu a {
color: #ffffff;
text-decoration: none;
}