Обсуждение главы «Структура HTML-документа».
10/18
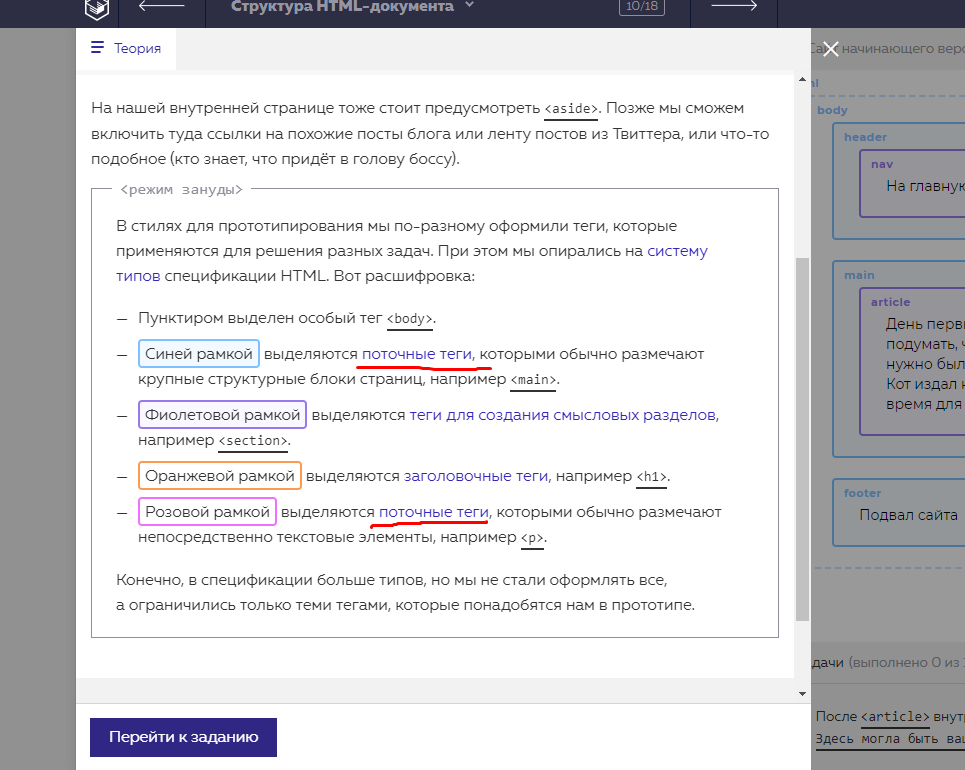
Плохо виден текст внутри рамок (в теории)
Режим зануды в теории - прикольно)
В 15-ом задании вроде бы не нужна запятая вокруг “с удовольствием”
Раньше этот тег был очень важен для поисковиков. Каково положение дел сейчас? Мы бы, с удовольствием, вам поведали, но это большой секрет Яндекса и Гугла.
Добрый день! В описании теории, два раза указано поточные теги, так и должно быть?
Или текст, который выделен розовой рамкой должен указывать на фразовые элемент?
Спасибо!
<p> ни разу не фразовый, так что ошибки нет.
Синяя рамка - крупные структурные блоки, розовая - текстовые блоки - т.е. и то и то поточные, но с разной функцией на странице. Грубо говоря: коробки большие и коробки маленькие.
В практике в первом задании “Трудности перевода” есть ошибка в предложении “Стили, которые раскрашивают блоки с разным языков уже готовы”
Да, да. Эта опечатка всё еще присутствует 
Вопрос про урок “Тег p, параграф”:
А тег
<p>позволяет лишь явно выделять параграфы, группируя элементы с фразовым типом содержимого. И это могут быть не только блоки текста, а, например, изображения, ссылки или поля ввода.
Правильно ли я понимаю, что здесь имеется ввиду, что поле ввода может находиться внутри <p>? Вопрос возник из-за того, что далее упоминается:
Например, внутри абзаца не могут располагаться крупные структурные теги, заголовки, формы, списки, таблицы.
Всем привет!
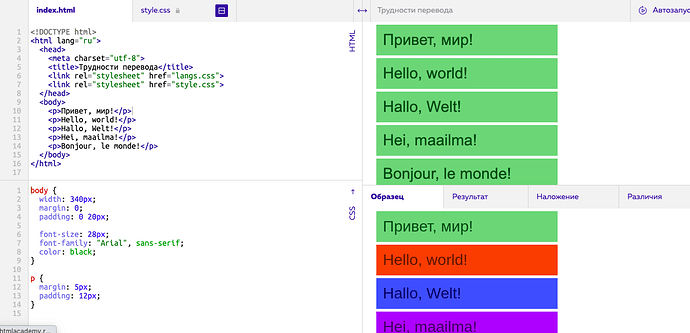
Закопалась - вообще не понимаю, как сделать задание, ведь мне доступен только 1 стиль - второй я не могу увидеть и атрибуты по нему не могу прописать(
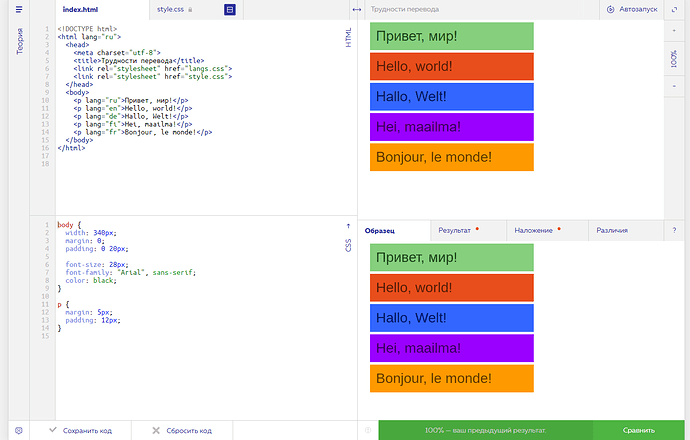
<p lang=“ru”>Привет, мир!</p>
<p lang=“en”>Hello, world!</p>
…
Спасибо!
Это добавила - теперь проблема с цветами - в стилях они не прописаны(
помогите, пожалуйста((
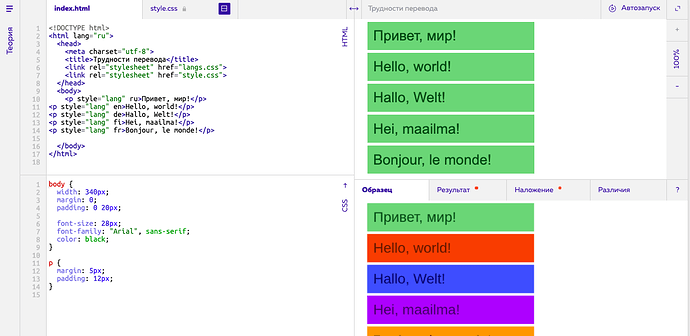
я тебе написал: тег “p”, атрибут “land”, значение “ru”,
у тебя: тег “p”, атрибут “style”, значение “land”