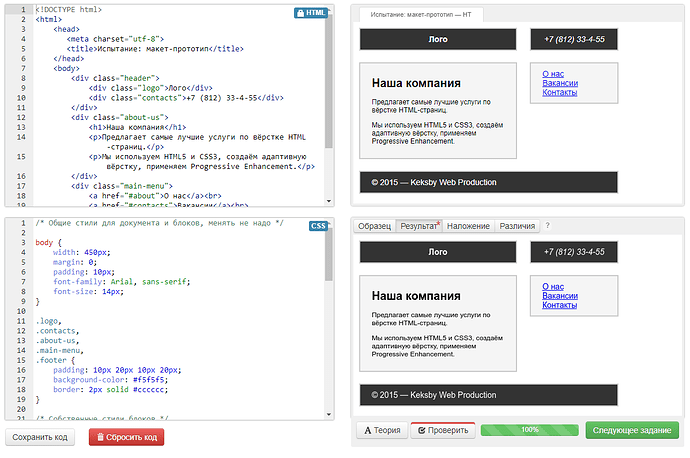
Вот мой вариант на 100%
оцените пожалуйста работу, что лишнее?
Почему в условии сказано размеры кратны 10px;
у меня по другому. Где мои ошибки?
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
background-color: #333333;
color: #ffffff;
}
.about-us {
width: 230px;
margin-bottom: 10px;
font-size: 10px;
float: left;
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
margin-left: 296px;
}
.footer {
clear: both;
background-color: #333333;
color: #ffffff;
margin-top: 116px;
}
Не использовали float.
Спасибо.
Здравствуйте
не могу понять , где допустил ошибку в задании
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
text-align: center;
background-color:#333333;
color:#ffffff;
width: 50%;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color:#333333;
color:#ffffff;
font-style: italic;
//
}
.about-us {
margin-bottom: 10px;
float: left;
width: 50%;
font-size: 10px
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float:right;
}
.footer {
background-color:#333333;
color:#ffffff;
clear: both;
}
Задавайте ширину блоков в пикселях. Подбирая верную величину, ориентируйтесь по вкладке “Различия”.
Прошу подскажите что не так, не сходится немного(
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo
.contacts
.about-us
.main-menu
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;}
.contacts {background-color: #333333;
width: #ffffff;
text-align: center;
color:white;
font-style: italic;
padding: 10px;
float: right;
}
.about-us { border:2px;
width: 200px;
margin-bottom: 10px;
background-color;
padding:10px;
}
.about-us h1 {float: left;
width: 220px;
font-size: 160%
}
.about-us p {
font-size: 12px;
width: 230px;
padding-bottom:50;
}
.main-menu { position: absolute;
left:330px;
bottom: 170px;
width: 50px;
float: right;
}
.footer {
float: bottom;
background-color: #333333;
color: #ffffff;
clear: both;
width: 500px;
padding:10px;
}
width: #ffffff;
background-color;
С таким синтаксисом работать не будет…
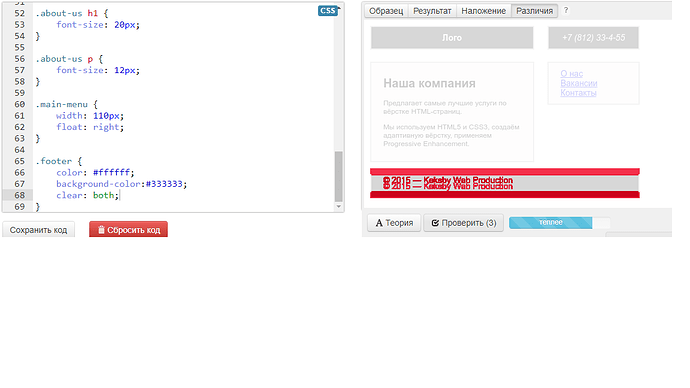
Привет, подскажите где ошиблась. Все на местах, кроме div class=“footer”.
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color:#333333;
color: #ffffff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color:#333333;
color: #ffffff;
font-style: italic;
}
.main-menu {
float:right;
width:110px;
}
.about-us {
float:left;
width: 230px;
font-size:12px;
}
.about-us h1 {
font-size:20px;
}
.about-us p {
font-size: 12px;
}
.footer {
clear: both;
background-color:#333333;
color: #ffffff;
}
.about-us {
float: left;
width: 230px;
font-size: 12px;
}
Добавьте:
margin-bottom: 20px;Спасибо огромное:) . Все получилось!
Для .main-menu добавьте отступ снизу…
Спасибо! Проблема была во внешнем отступе у .about-us:. там было значение 10px, исправил на 20 вот так (margin-bottom: 20px;). 100%.
Конечно, отступ должен быть у .about-us, а у .main-menu не нужен.
…должен признаться, — ввёл Вас в заблуждение умышленно,
(в предыдщем сообщении была похожая проблема с отступом снизу,
— Вы должны были заметить).
Ошибки найденные и исправленные самостоятельно способствуют лучшему усваиванию пройденного материала…