VladGG
24.Март.2017 11:11:47
1
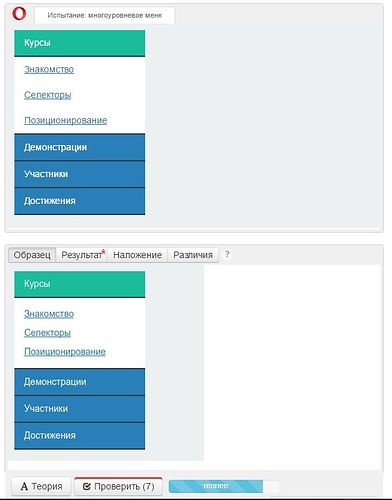
Не могу понять, какие отступы нужны для подменю. Смотрел темы со 100% испытанием и все-равно не могу разобраться. Объясните, пожалуйста, какие отступы нужны.
body {#ecf0f1 ;#2c3e50 ;#2980b9 ;#1abc9c ;#2c3e50 ;#ffffff ;#2980b9 ;
Ineska
24.Март.2017 11:55:34
2
Лучше смотреть темы, в которых помогают добиться 100% или сократить код, как например здесь: 15/28. Как можно уменьшить код?
VladGG
24.Март.2017 13:10:14
3
Все таки решил.
body {#ecf0f1 ;#2c3e50 ;#2980b9 ;#1abc9c ;#2c3e50 ;#ffffff ;#2980b9 ;#fff ;
VladGG
24.Март.2017 13:12:25
4
Немного сократил код.
body {#ecf0f1 ;#2c3e50 ;#2980b9 ;#1abc9c ;#2c3e50 ;#ffffff ;#2980b9 ;#fff ;
Ineska
24.Март.2017 13:26:24
5
А тут с селектором не хотите поработать? А то страшный получился)
VladGG
24.Март.2017 14:25:37
6
.active>ul>li>a {
padding: 5px 15px;
}
Ineska
24.Март.2017 14:31:12
7
А без “ёлочек” никак? И не обязательно прописывать всю вложенность. Для нас в данном случае важно только что должны быть выбраны все ссылки внутри подменю.
VladGG
24.Март.2017 14:40:53
8
.active li a {
padding: 5px 15px;
}
Вроде теперь идеально. Надо будет подтянуть селекторы, а то я их плохо понял.