Здравствуйте.
У меня засада, не прошел, чушь какая-то получилась(((
Могли бы сориентировать, весь запутался с рамками(((
вот CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
/Begining/
a { color: #ffffff; text-decoration: none; }
.main-menu {
background-color: #2980b9;
list-style: none;
width: 200px;
margin: 0;
padding: 0;
}
.main-menu ul {
padding: 0;
list-style: none;
background-color: #ffffff;
}
.main-menu a {
display: block;
padding: 10px 15px;
}
.main-menu ul a {
color: #2980b9;
text-decoration: underline;
}
.main-menu > .active > a {
background-color: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
}
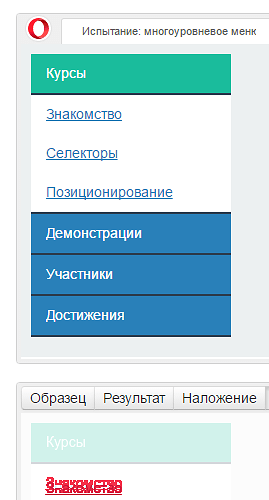
вот что получилось, вроде похожу, но результат отвратительный: