точно! спасибо огромное! заработало 
Попробуйте задавать ячейкам не ширину, а внутренние отступы.
Спасибо! Получилось более криво для восприятия глаза, но для браузера оказалось понятнее. 90%
Как восстановятся попытки - проверю что получилось.
Я смотрю не я один пытаюсь понять логику выполнения задания.
Повторю то, что написал в комментариях к заданию:
Что то грустно. Мне лично не хватает какой то внутренней логики, алгоритма что ли.
Типа: сначала задайте внутренние отступы для всей таблицы, а потом смотрите каждый столбец. Или наоборот: сначала подберите ширину колонок заголовка таблицы, потом каждой отдельной колонки… Не ясно за что хвататься. То ли бороться за каждую ячейку, то ли за каждый столбец в отдельности. И не понятно съедет ли то что уже сделал до этого.
Нет какого то общего подхода… После испытания: взломанный котопрофайл, то же руки опускаются.
В общем непонятно с чего начинать, как продолжать и чем закончить 
Сегодня хотел записаться на базовый интенсив, но теперь сомневаюсь, может это совсем не мое, и не стоит тратить свое время и время наставников ?
Ну…((
Что-то вы совсем загрустили. Первые трудности и сразу сдаетесь. Не надо так. Никто не говорил, что всё будет легко и с первого раза получаться. Терпение и, как говорил здесь один из учеников, “В”- “внимательность”.
Для каждого задания есть свой алгоритм. Совсем недавно здесь, на форуме уже был вопрос по второму промежуточному испытанию. Посмотрите здесь.
На форуме много полезной информации. Множество примеров разобранных заданий.
Спасибо за поддержку.
Дело не в том что возникли трудности.
Понятно что у новичков каша в голове.
Хотелось бы понять логику выполнения задания. Этого и других.
Как начать думать чтобы додуматься.
Как написал человек выше:
Не могу понять, как надо мыслить:)
Задавайте вопросы, тогда поймете)
А сейчас мне стоит идти на базовый интенсив или пока поработать с курсами ?
Всё зависит от того, как вы оцениваете свои силы. Хотя работа с наставником безусловно была бы полезна в любом случае.
Спасибо.
Добрый день, помогите плз!
Осталась одна попытка, я в панике )
Несколько столбцов встают как влитые, а остальные гуляют как кошка весной
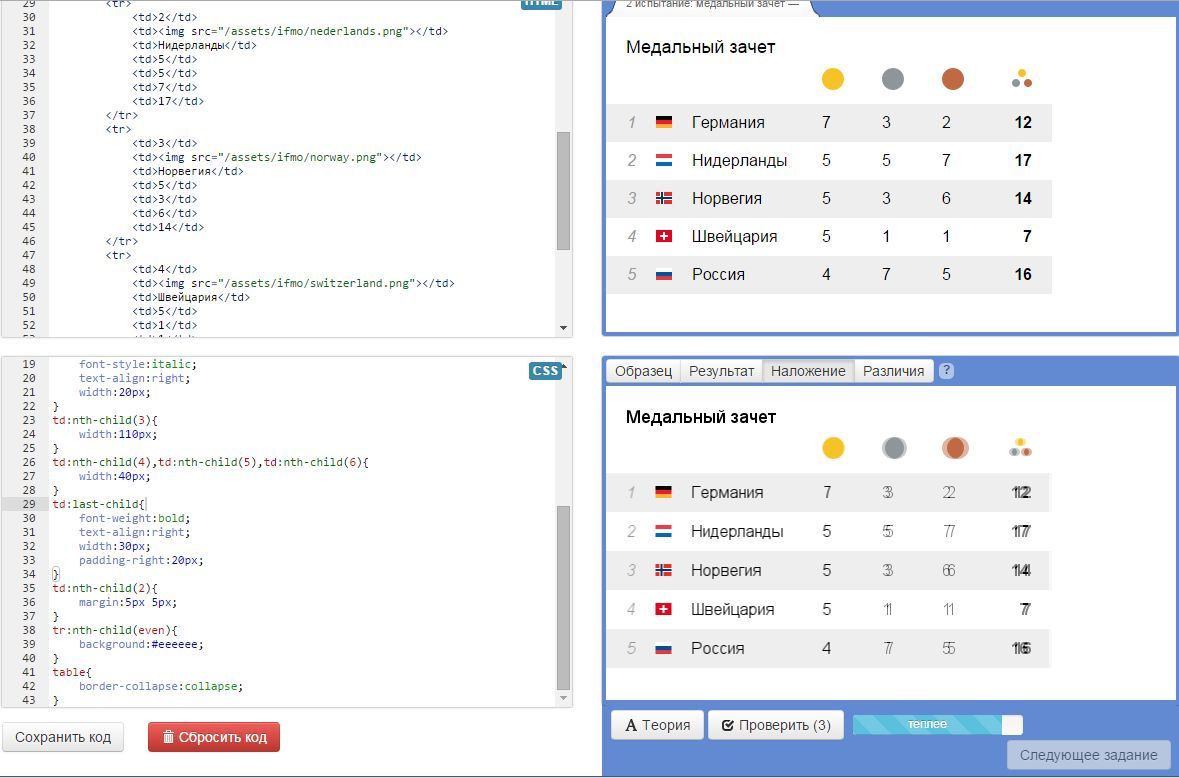
Прочитала что надо убрать левый-правый padding у флагов, но padding-left: 0px у меня работает, а на команду padding-right не реагирует вообще.
Что делать?
2 испытание: медальный зачет
Медальный зачет
 |
 |
 |
 |
|||
| 1 |  |
Германия | 7 | 3 | 2 | 12 |
| 2 |  |
Нидерланды | 5 | 5 | 7 | 17 |
| 3 |  |
Норвегия | 5 | 3 | 6 | 14 |
| 4 |  |
Швейцария | 5 | 1 | 1 | 7 |
| 5 |  |
Россия | 4 | 7 | 5 | 16 |
.number {
color: #999999;
text-align: center;
font-style: italic;
}
.flag {
padding-left: 0px;
}
.country {
padding-left: 0px;
padding-right: 15px;
}
.gray {
background-color: #eeeeee;
}
.bold {
font-weight: bold;
}
html, body{
margin:0;
padding:0;
}
body{
width:450px;
font-family:“Arial”, sans-serif;
font-size:16px;
}
h1{
padding:0 20px;
margin:0;
margin-top:20px;
font-size:18px;
font-weight:normal;
}
table {
width: 100%;
border-collapse: collapse;
}
td {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
}
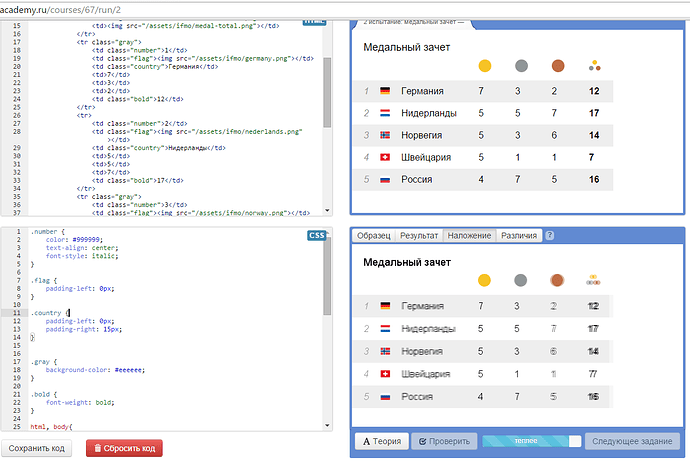
А почему текстом вы скинули один вариант css-кода, а на картинке я вижу совсем другой?
Какой из двух вариантов вы хотите использовать?
Прошу прощения, запуталась в скриншотах. Картинку заменила, актуальным является текстовый вариант (он же сейчас должен быть и на картинке).
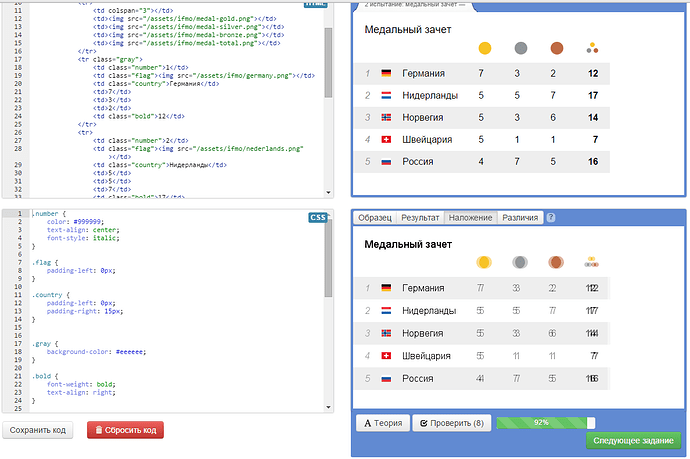
Уберите:
общую ширину для таблицы,
padding-right у .country.
Для последнего столбца сделайте выравнивание текста по правому краю.
Спасибо! 92% )
Должно было быть 100%… Вы что-то не сделали.
Из того, что вы посоветовали - сделала и то и другое.
.number {
color: #999999;
text-align: center;
font-style: italic;
}
.flag {
padding-left: 0px;
}
.country {
padding-left: 0px;
padding-right: 15px;
}
.gray {
background-color: #eeeeee;
}
.bold {
font-weight: bold;
text-align: right;
}
html, body{
margin:0;
padding:0;
}
body{
width:450px;
font-family:“Arial”, sans-serif;
font-size:16px;
}
h1{
padding:0 20px;
margin:0;
margin-top:20px;
font-size:18px;
font-weight:normal;
}
table {
border-collapse: collapse;
}
td {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
}
Нет, отступ справа не убрали, как просила.
Ой, и правда.
100%, огромное спасибо!