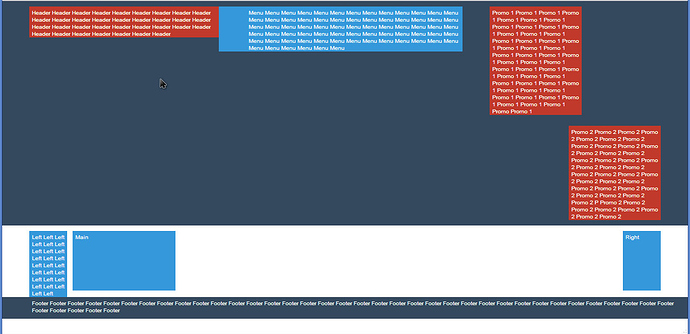
По-моему, я тут сделал не так как было объяснено в этом курсе. Или так тоже верно? Или при определенных обстоятельствах все плохо будет?
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="head clearfix">
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="colomn promo1">Promo 1</div>
<div class="colomn promo2">Promo 2</div>
</div>
<div class="center clearfix">
<div class="col1 left">Left</div>
<div class="col2 main">Main</div>
<div class="col1 right">Right</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.header, .promo1, .promo2{
background-color:#c0392b;
}
.menu, .left, .main, .right{
background-color: #3498DB;
}
.head{
background-color: #34495e;
min-height: 50px;
}
.head{
margin-bottom: 10px;
color: white;
}
.header{
float: left;
width: 345px;
min-height: 30px;
margin-top: 10px;
margin-left: 50px;
padding-top: 5px;
padding-left: 5px;
}
.menu{
float: left;
width: 395px;
min-height: 30px;
padding-left: 55px;
margin-top: 10px;
padding-top: 5px;
}
.promo1{
float:left;
min-height: 55px;
margin-left: 50px;
}
.promo2{
float:right;
min-height: 55px;
margin-right: 50px;
padding-left: 10px;
}
.colomn{
margin-top: 10px;
padding-left: 5px;
padding-top: 5px;
width: 165px;
margin-bottom: 10px;
}
.center{
min-width: 450px;
min-height: 120px;
}
.left{
float: left;
margin-left: 50px;
margin-right: 10px;
}
.main{
float: left;
}
.right{
float: right;
margin-right: 50px;
}
.col1{
width: 65px;
min-height: 105px;
padding-top: 5px;
padding-left: 5px;
}
.col2{
width: 185px;
min-height: 105px;
padding-top: 5px;
padding-left: 5px;
}
.footer
{
min-height: 35px;
padding-top: 5px;
padding-left: 55px;
background-color: #34495e;
}
.clearfix::after
{
display: table;
content: “”;
clear: both;
}
Текст “как есть” (без применения форматирования)