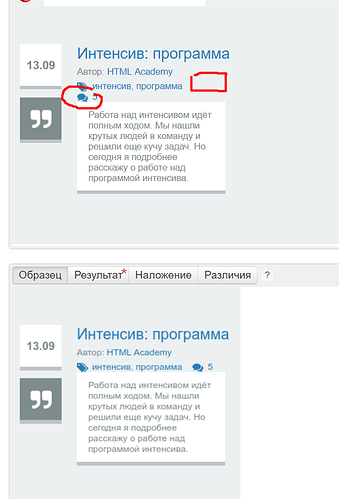
Ребята, помогите пожалуйста. Все испробовал , но иконка с сообщением (.icon-comments) не хочет вставать в одну линию с .icon-tags. просидел 4 дня над этим заданием, уже не вытерпел, решил обратиться на форум. спасибо.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: “Arial”, sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
.post {
position: relative;
}
.post-title {
margin-left: 75px;
font-size: 20px;
color: #2980b9;
margin-bottom: 5px;
}
.post-date {
width: 55px;
height: 55px;
background: white;
border-bottom: 5px solid #bdc3c7;
text-align: center;
line-height: 55px;
font-size: 15px;
font-weight: bold;
position: absolute;
left: 0;
top: 0;
}
.post-type {
width: 55px;
height: 55px;
line-height: 55px;
background: url("/assets/course14/quotes.png") #7f8c8d no-repeat 50% 50%;
border-bottom: 5px solid #bdc3c7;
position: absolute;
top: 70px;
}
.post-author {
margin-bottom: 5px;
}
.post-author, .post-stats {
margin-left: 75px;
}
.post-stats {
position: relative;
padding-left: 20px;
margin-right: 10px;
display: inline-block;
border: 1px solid black;
}
.post-stats .icon {
position: absolute;
left: 0;
top:0;
width: 15px;
height: 15px;
display: inline-block;
}
.icon-tags {
background: url("/assets/course14/post-challenge.png") no-repeat 0 0;
}
.icon-comments {
background: url("/assets/course14/post-challenge.png") no-repeat -20px 0;
}
.post-text {
background: white;
border-bottom: 5px solid #bdc3c7;
margin-left: 75px;
width: 165px;
padding: 10px 15px;
}
.post-author>a, .post-stats>a {
color: #2980b9;
text-decoration: none;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Ардеса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка “кавычки” выровнена по центру
*/